Difference between revisions of "Crear servicios WMS y WFS con MS4W y gvSIG utilizando nuestro propio juego de datos"
| Line 207: | Line 207: | ||
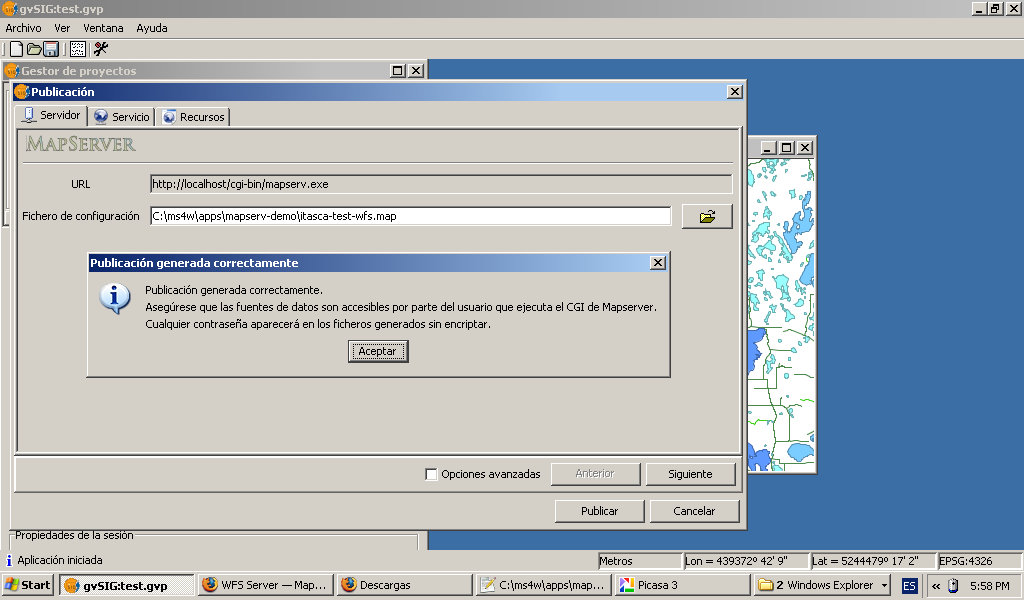
[[Image:Gvsig-publish-wfs-end.jpg|thumb|none|400px|Mensaje de confirmación de que el servicio WFS se ha creado]] | [[Image:Gvsig-publish-wfs-end.jpg|thumb|none|400px|Mensaje de confirmación de que el servicio WFS se ha creado]] | ||
| + | |||
| + | El ultimo paso que tenemos que realizar es editar a mano el Mapfile, modificar | ||
| + | |||
| + | PROJECTION | ||
| + | "init=epsg:26915" | ||
| + | |||
| + | por | ||
| + | |||
| + | PROJECTION | ||
| + | "init=epsg:4326" | ||
| + | |||
| + | |||
==Comprobar el servicio WFS== | ==Comprobar el servicio WFS== | ||
Revision as of 16:55, 2 June 2009
Unos de los problemas principales en la publicación de datos geoespaciales en la web es la dificultad que lleva la configuración de los servidores de mapas.
Buscar los datos
Si no se tiene un juego de datos propios se pueden utilizar algunos de los datos disponibles con licencia Libre que se encuentran en la red.
MapServer Itasca Demo Application
Para comenzar necesitaremos el juego de datos libres Itasca. Tenemos una detallada explicación de dónde encontrarlo y cómo configurarlo en la lección Instalación de MS4W.
Instalar la extensión de publicación para la web de gvSIG
Desde la página de Extensiones de gvSIG podemos descargar la Extensión de publicación.
La página de descarga es la siguiente:
El fichero en binario que instalamos para esta demostración es:
También está disponible un manual para la extensión:
El manual describe muy bien el proceso de instalación. Una vez instalado podemos lanzar gvSIG y proseguir con la lección.
Crear el servicio WMS
Antes que nada hay que crear una vista nueva con gvSIG y la llamaremos Itasca.
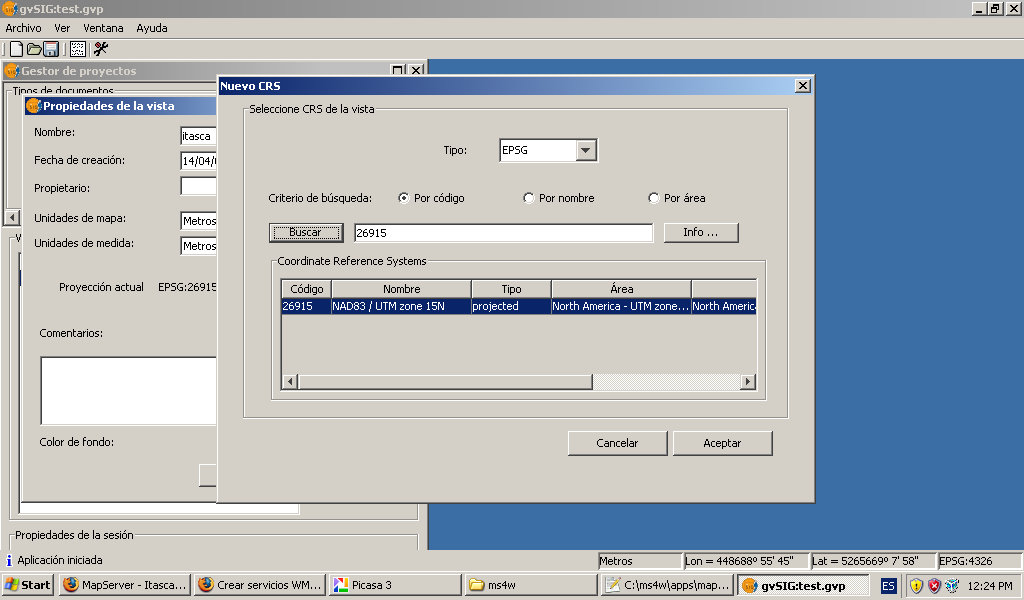
Entre las propiedades de la vista hay que definir su proyección y nosotros vamos a escoger la proyección de nuestro juego de datos que, en el caso de Itasca, es EPSG:26915.
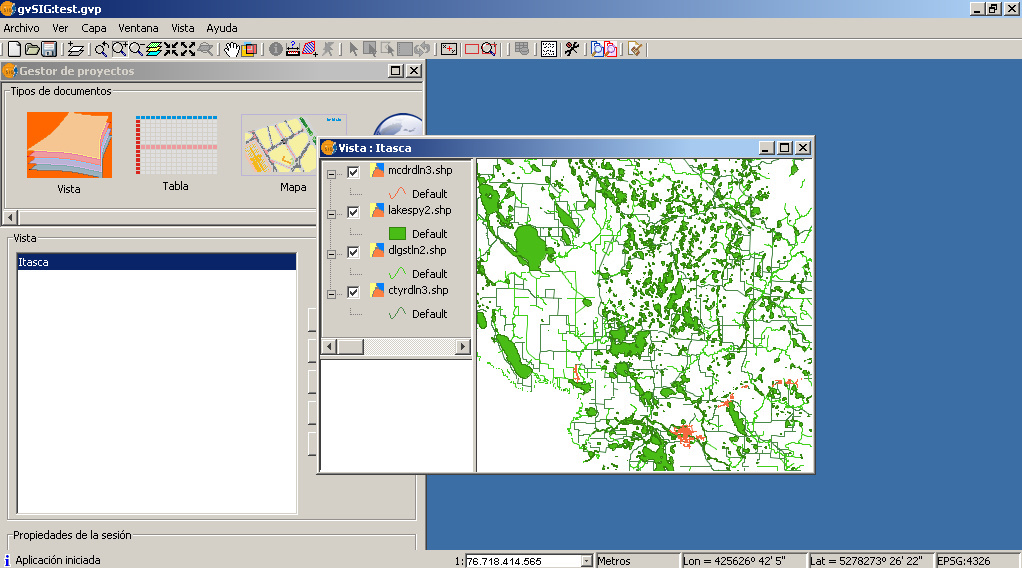
Una vez creada la vista podemos añadir nuestros datos desde la carpeta:
C:\MS4W\apps\mapserv-demo\data\
Iremos escogiendo las siguientes capas:
- ctyrdln3.shp
- dlgstln2.shp
- lakespy2.shp
- mcdrdln3.shp
gvSIG visualizará todos los ficheros dándole unos estilos por defecto.
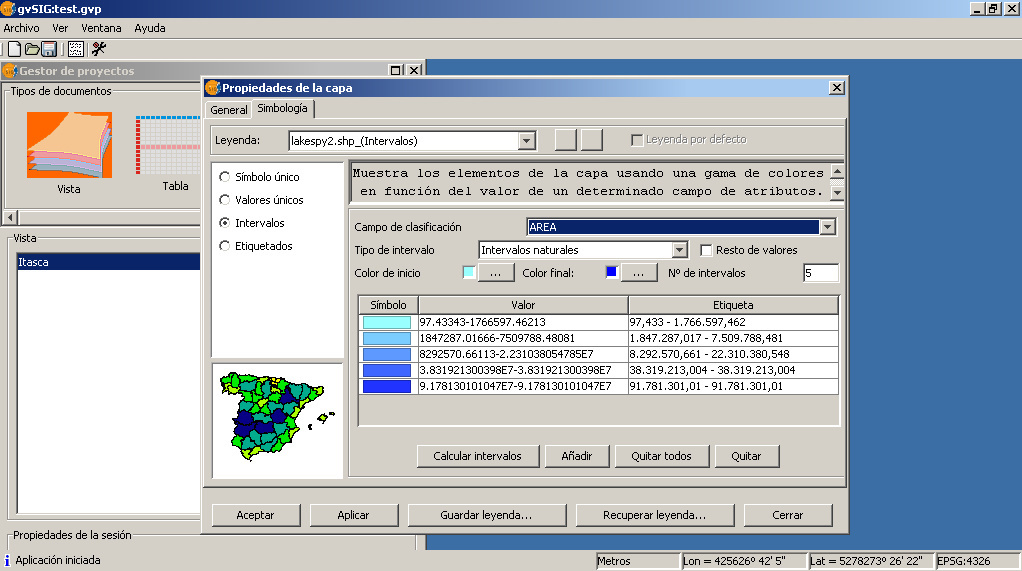
Con el botón derecho sobre el nombre de la capa desde la leyenda es posible seleccionar las preferencias y definir un estilo personalizado para nuestras capas. En este caso hemos seleccionado la capa de los lagos y definido un estilo en intervalos.
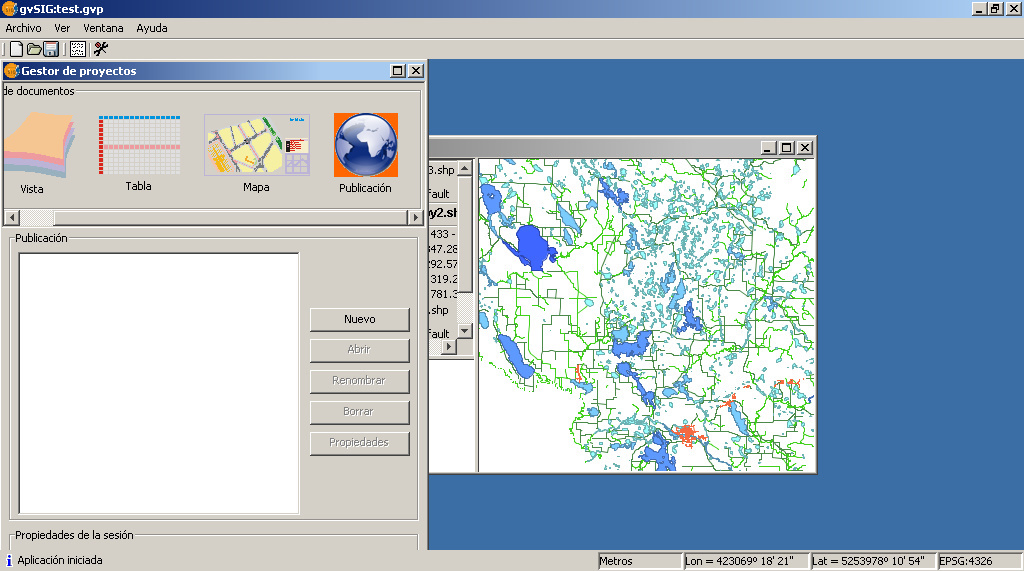
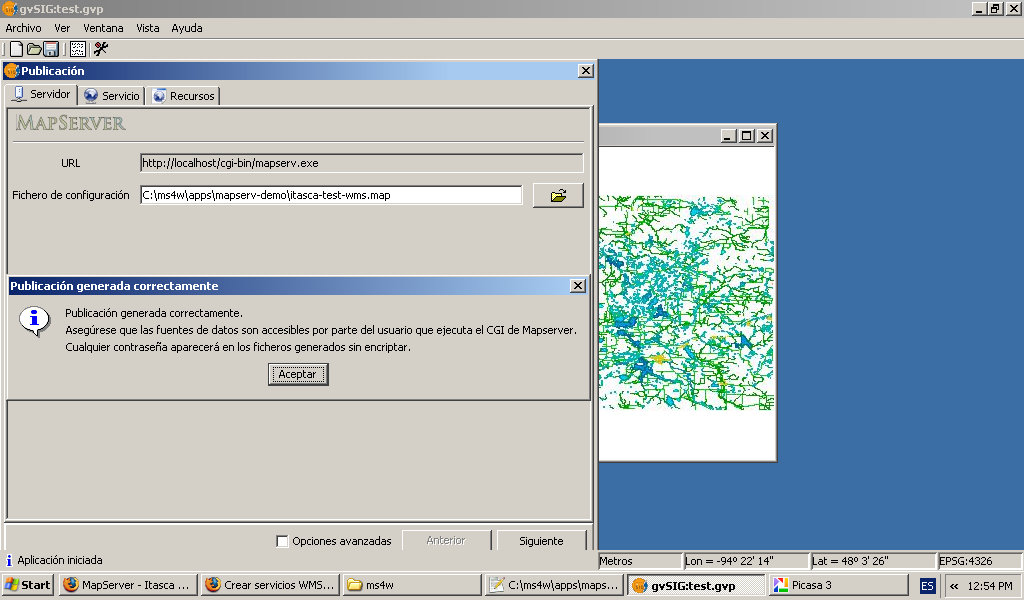
Una vez guardada la vista de gvSIG podemos volver a la ventana del Gestor de proyectos y seleccionar la herramienta de Publicación. Se puede ver en la siguiente imagen como el estilo que hemos creado antes se aplica al mapa.
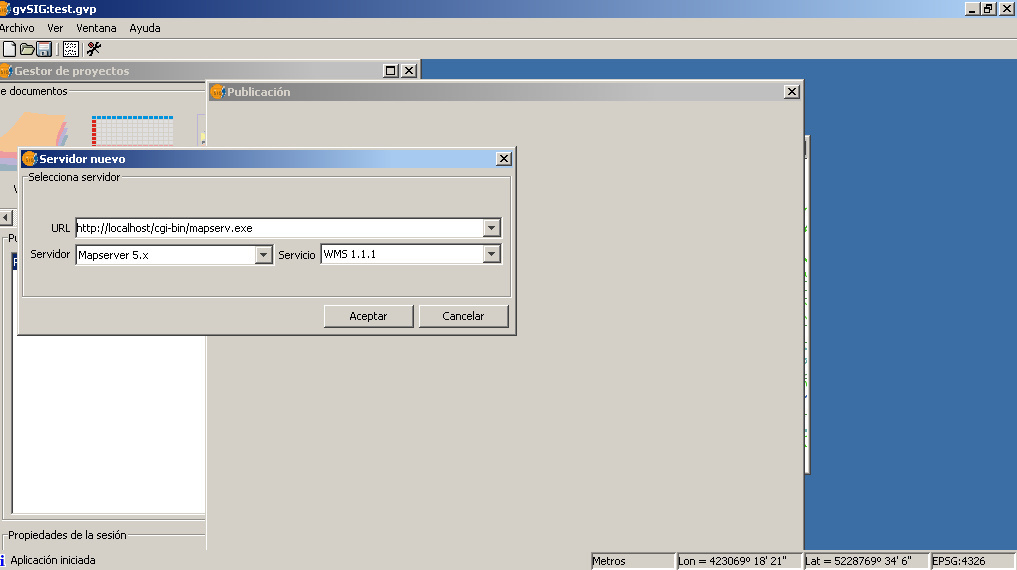
Creando una nueva Publicación somos guiados paso a paso en el proceso de publicación en la web mediante un asistente. El primer paso es seleccionar el servidor que tenemos disponible. En nuestro caso es un servidor UMN Mapserver versión 5.
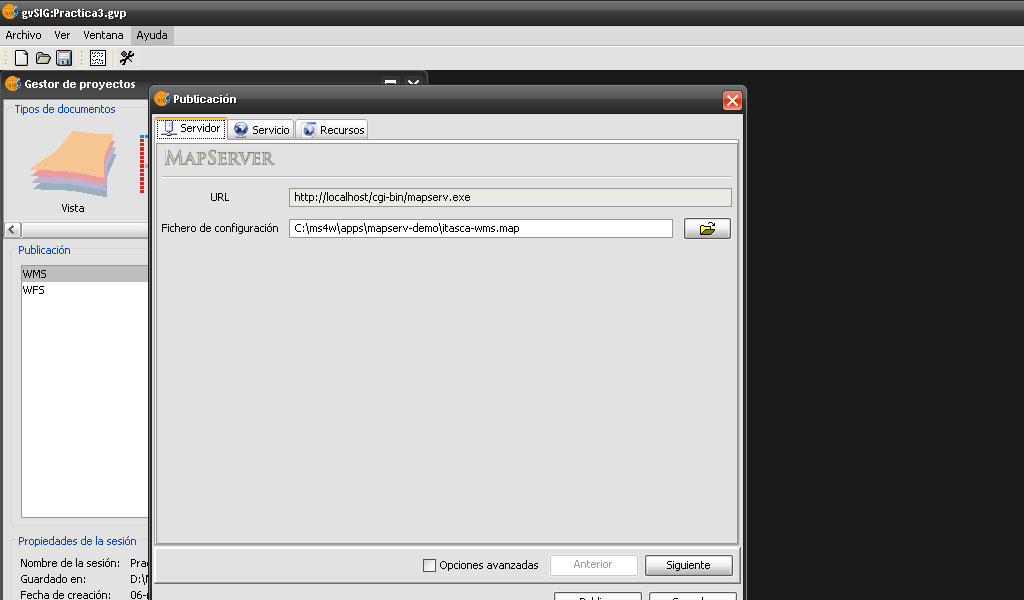
En segundo lugar hay que definir el lugar en el que guardar el fichero de configuración (mapfile). En nuestro caso un lugar útil puede ser:
C:\ms4w\apps\mapserv-demo\itasca-wms.map
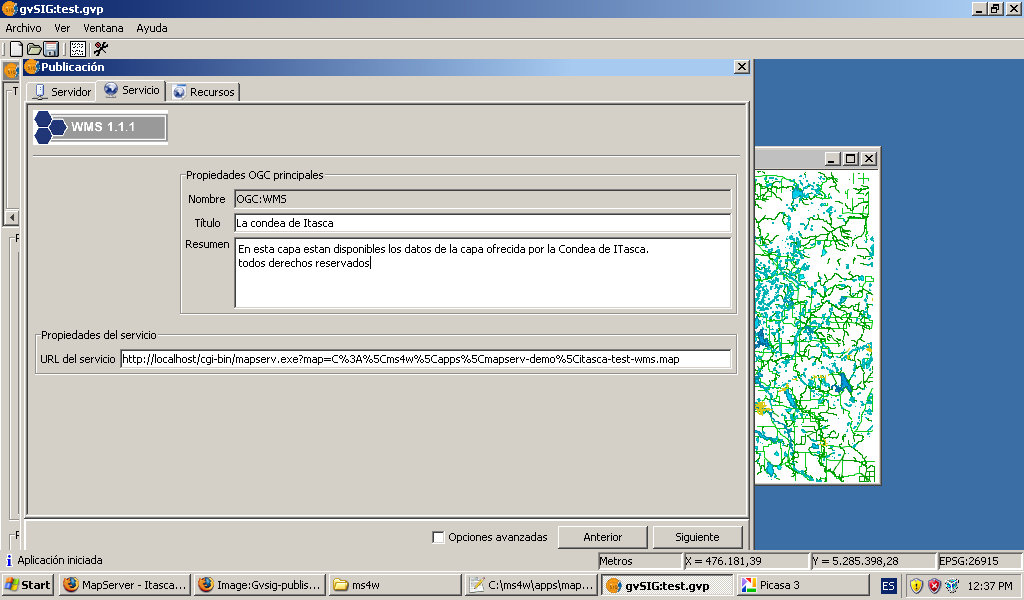
Otra pregunta importante cuando se configure un servicio en la red es a propósito de los metadatos WMS.
OGC define los metadatos de los servicios para que quien utilice nuestro servidor tenga una idea adecuada de los datos que se acercan a descargar. Es importante por eso describir bien los metadatos.
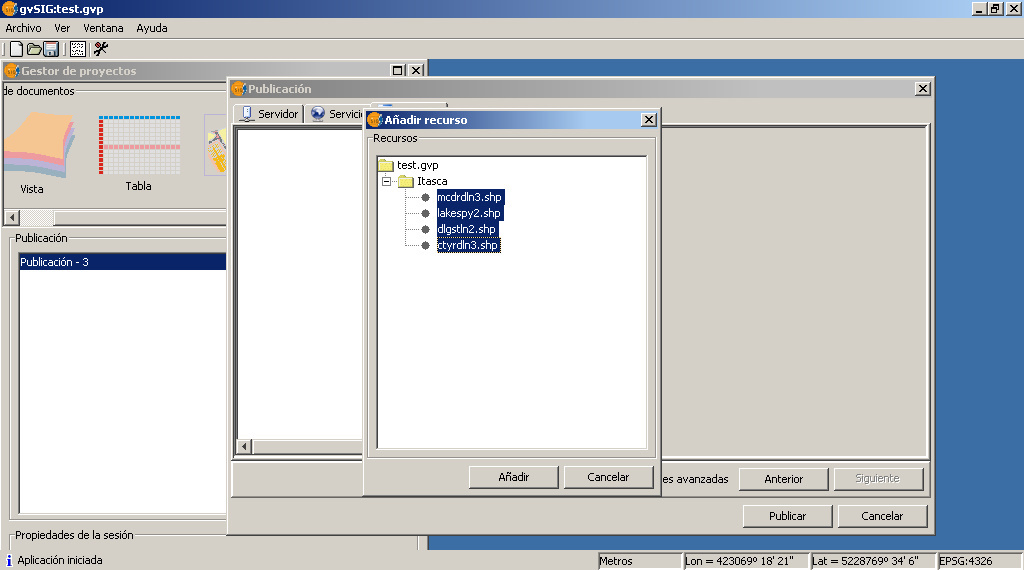
Un paso importante es escoger las capas, disponibles en nuestra vista, que vamos a querer visualizar. Seleccionamos las 4 que hemos cargado.
Ya estamos acabando, pulsando el botón publicar, esperamos el mensaje de confirmación.
El ultimo paso que tenemos que dar es editar a mano el Mapfile y añadir la proyección geografica EPSG:4326 (LAT/LONG) a las ofrecida por nuestro servidor WMS. En la linea 25 de nuestro Mafile cambiamos:
"wms_srs" " EPSG:26915"
con
"wms_srs" " EPSG:26915 EPSG:4326"
Este cambio hace que Mapserver pueda servir nuestros datos en dos diferente sistemas de proyección. Es el Mapserver mismo que se encarga de re-proyectar los datos.
Comprobar el servicio creado
Como en la lección Openlayers: configuración mínima con biblioteca en remoto hemos visto cómo crear una pagina web que enseñe nuestros contenidos ahora podemos hacerlo con nuestro nuevo servicio WMS.
Código de ejemplo
para crear la página web necesitamos crear un nuevo fichero con un editor de texto sencillo. este fichero lo llamaremos:
C:\ms4w\apps\mapserv-demo\ol-itasca-wms.html
luego hay que poner el siguiente texto en ella:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.9017),
maxResolution: 'auto',}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
map.addLayers([layer]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS</b>
<div>
El uso básico de OpenLayers con una capa WMS
</div>
<div id="map"></div>
<div id="docs">
más texto aquí
</div>
</body>
</html>
Comprobar la página web con el mapa
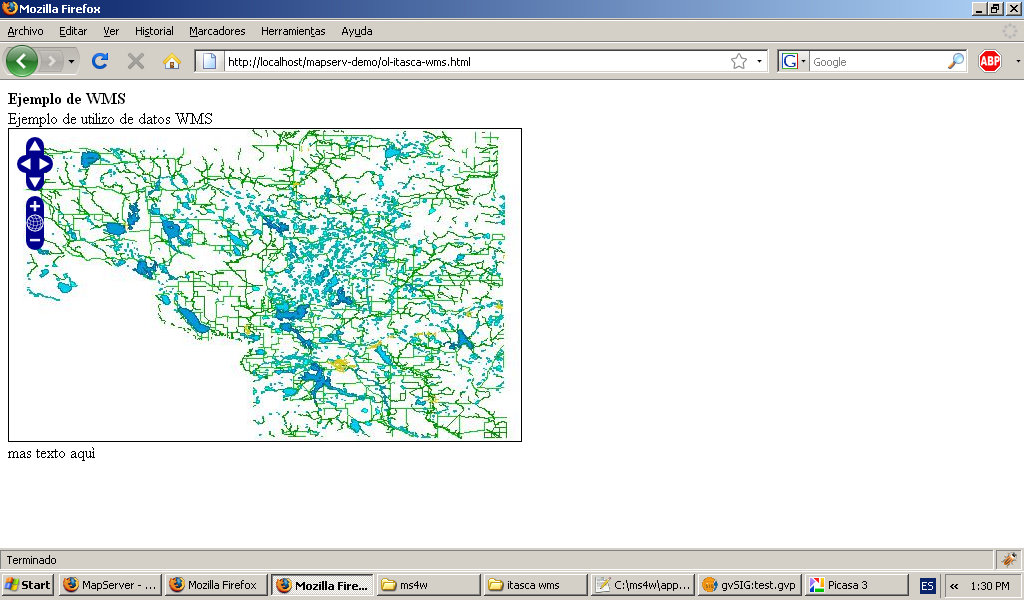
Una vez guardada la página web con el código anterior podemos comprobar con nuestro navegador web (p.ej. Mozilla Firefox, Internet Explorer, etc.) si la página responde como esperamos:
Este es el resultado:
Todo lo que hay que notar en nuestro código
El código que hemos utilizado es sencillo pero hay que estar muy atentos a que lo que escriba sea exacto y tenga sentido.
El código JavaScript personalizado
Podemos notar como la creación del objeto map es muy sencilla porque no tenemos que definir la unidad de medida ni la proyección porque nuestro servicio es en EPSG:4326 que es la usada por defecto en OpenLayers. La definición de la Extent es en coordenadas geográficas (-94.428,47.0169,-93.0557,47.9017) y non en EPSG:26915 NAD83/UTMzone15N (378107,5193120,510896,5320243) que es la proyección originaria de los datos.
Además hay que notar como en la creación del objeto layer la direción del servidor y el listado de las capas coinciden con las que hemos creado antes.
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.9017),
maxResolution: 'auto',}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map",
{layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
);
Crear el servicio WFS
Para un función que normalmente requiere meterle mano al texto contenido en el mapfile, gvSIG nos ayuda una vez más.
El procedimiento es prácticamente igual al que seguimos para crear el servicio WMS.
Se crea una nueva publicación desde la ventana del gestor de proyectos.
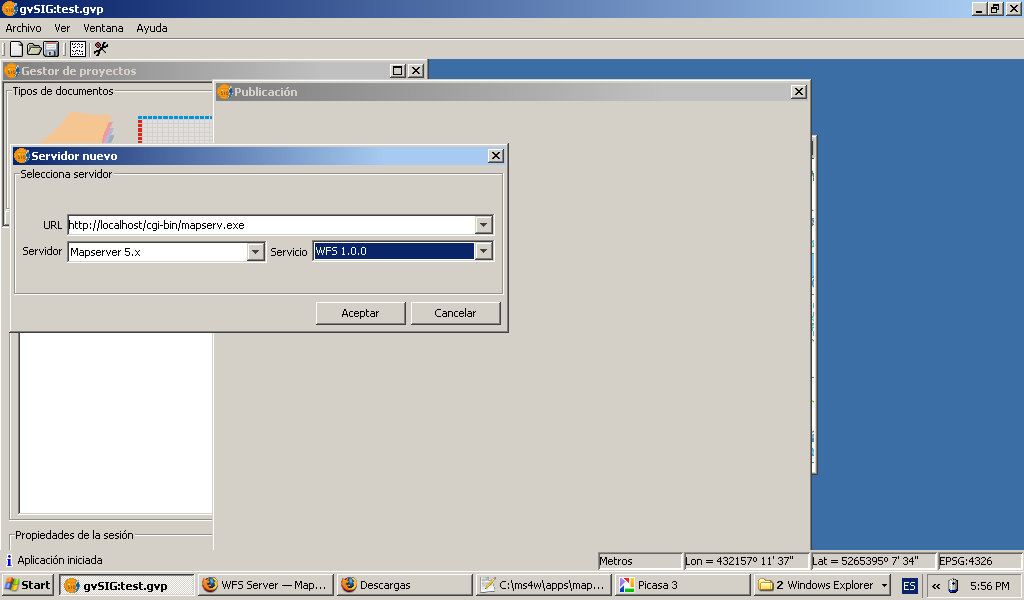
El asistente nos pregunta qué servidor utilizar y qué servicio crear. El servicio seleccionado por defecto es el WMS pero también podemos escoger el WFS, que es precisamente lo que vamos a hacer.
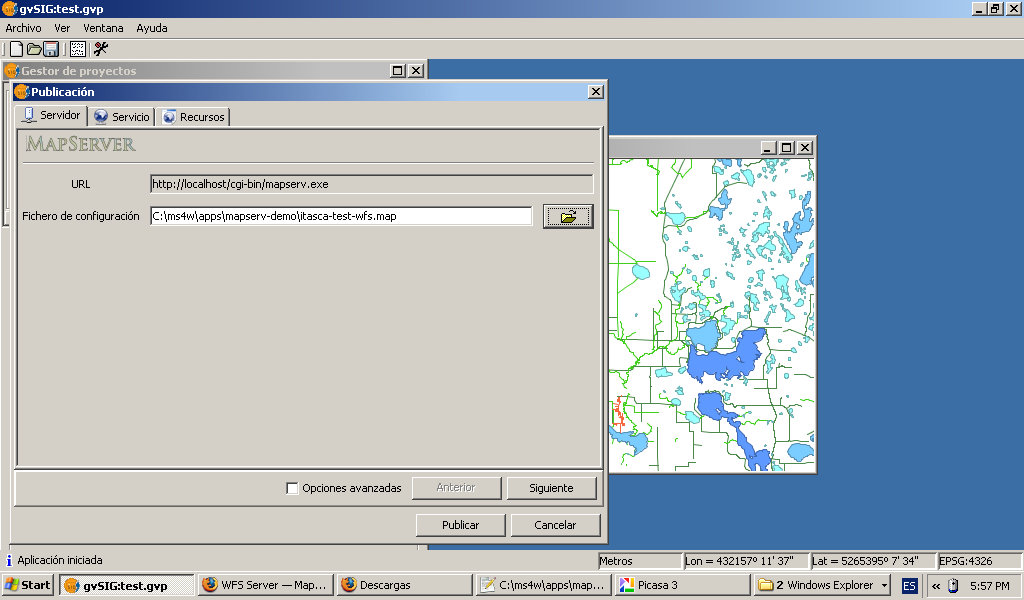
En el paso siguiente tenemos que decir dónde queremos guardar el mapfile. En nuetro caso:
C:\ms4w\apps\mapserv-demo\itasca-test-wfs.map
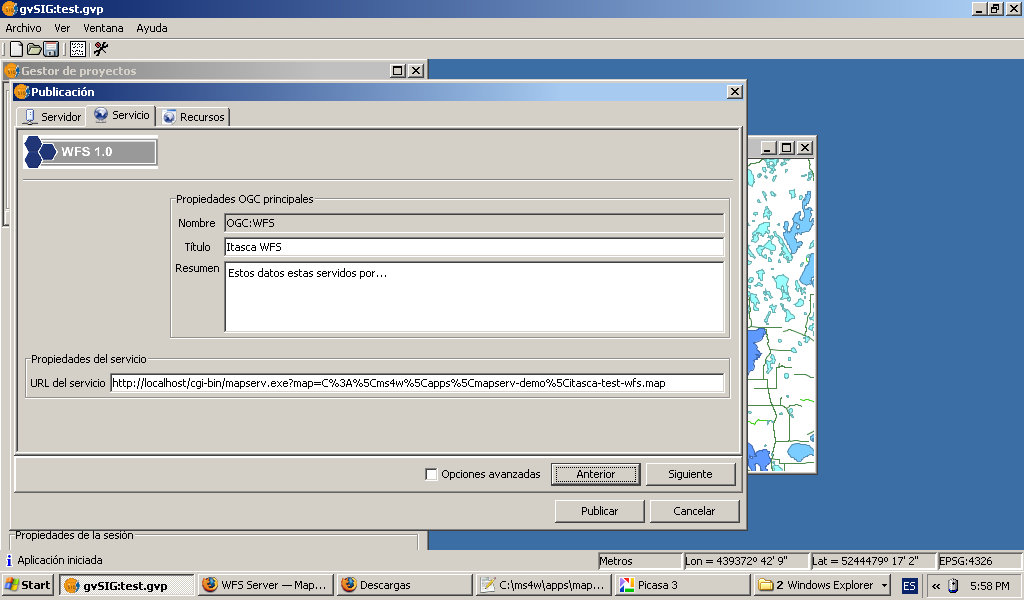
Ahora nos toca otra vez definir los metadatos para este recurso. Hay que poner atención sobre el hecho de que un servicio sin buena descripción no es un buen servicio.
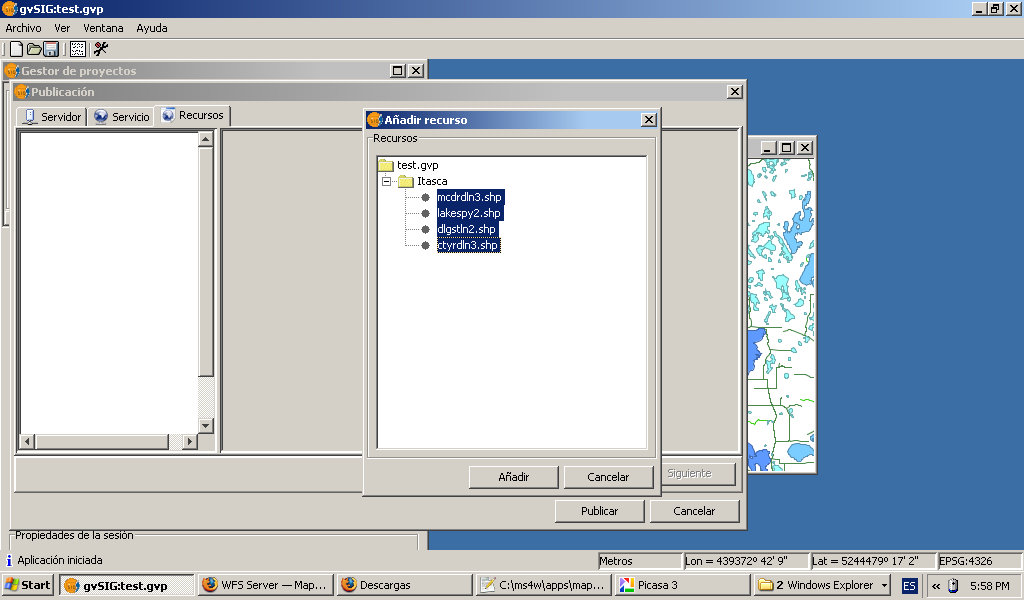
En la selección de capas vamos poniendo todos las capas que nuestra vista ofrece.
Ahora sólo queda el último paso y gvSIG nos dirá si todo ha ido correctamente.
El ultimo paso que tenemos que realizar es editar a mano el Mapfile, modificar
PROJECTION
"init=epsg:26915"
por
PROJECTION
"init=epsg:4326"
Comprobar el servicio WFS
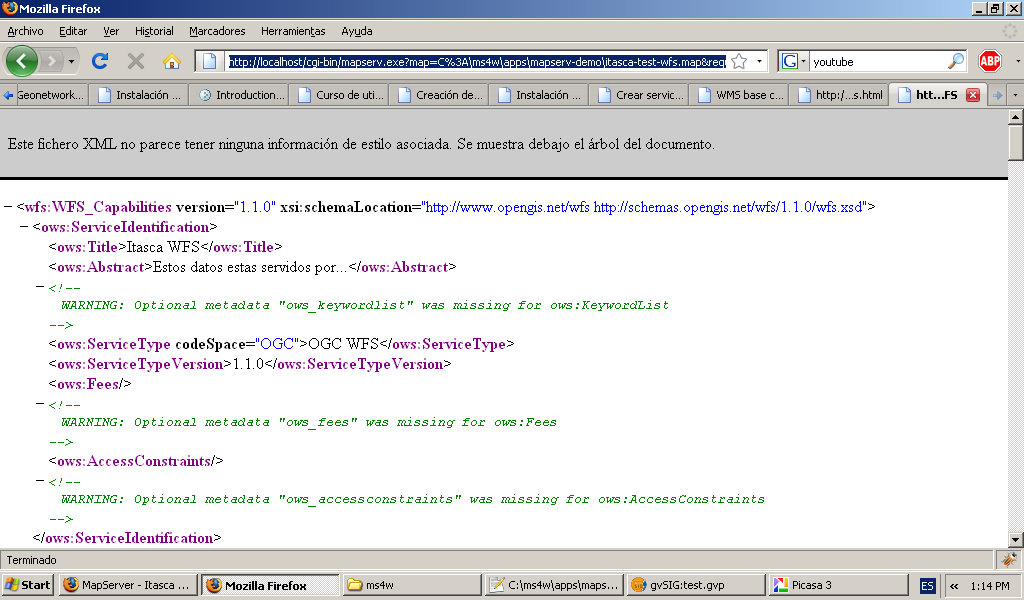
Para comprobar si todo ha ido bien podemos pedir el GetCapabilities de nuestro servicio:
Echad un vistazo un momento al código XML resultante de nuestra llamada. Los metadatos que describen el contenido deberían describir no sólo el juego de datos sino también cada capa por separado.
Otro test posible es el pedido de una Feature con la dirección:
el codigo resultante es el listado de todas las geometrias disponibles por esta capa limitando el output a 200 features (maxfeatures).
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Referencias
Duración
Por esta clase se evalúa una duración de X oras