Crear servicios WMS y WFS con MS4W y gvSIG utilizando nuestro propio juego de datos
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Unos de los problemas principales en la publicación de datos geoespaciales en la web es la dificultad que lleva la configuración de los servidores de mapas.
Buscar los datos
Si no se tiene un juego de datos proprios se pueden utilizar algunos de los datos disponible con licencia Libre que se encuentran el la red.
MapServer Itasca Demo Application
Para comenzar necesitaremos el juego de datos libres Itasca. Tenemos una detallada explicacion de donde encontrarlo y donde ponerlo en la lession Instalación de MS4W.
Instalar la extensión de publicación para la web de gvSIG
Desde la pagina de Extensiones de gvSIG podemos descargar la Extensión de publicación.
La pagina de descarga es la siguiente:
El fichero en binario que instalamos para esta demostración es:
También esta disponible un manual para la extensión:
ftp://downloads.gvsig.org/gva/descargas/manuales/gvsig-1_1_x-publishing-man-v1-es.pdf.pdf
El manual describe muy bien el proceso de instalación.
Una vez instalado podemos lanzar gvSIG.
Crear el Mapfile para UMN Mapserver con gvSIG
Antes que nada hay que crear una vista nueva con gvSIG y la llamaremos Itasca.
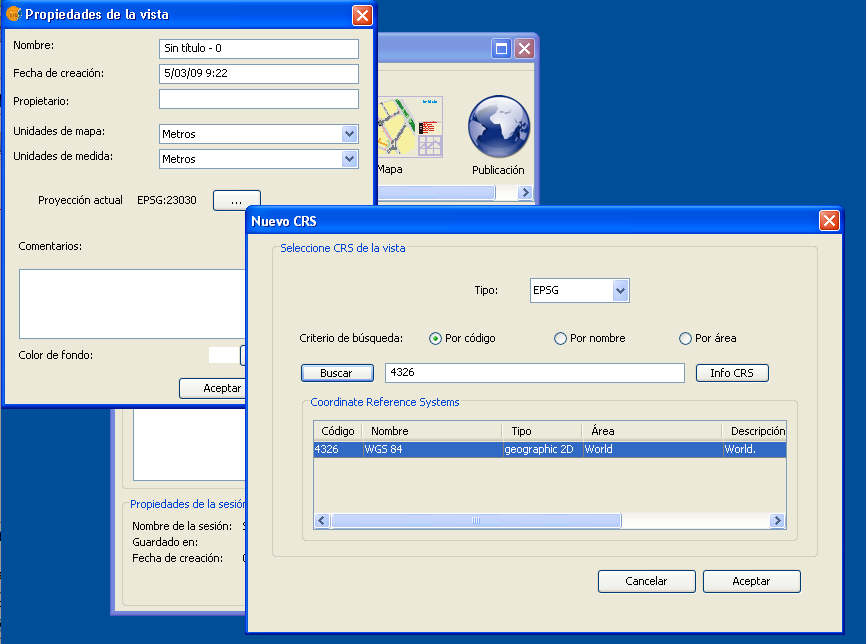
Entre las propriedades de la vista hay que definir su proyección y nosotros vamos a escoger la proyección geográfica EPSG:4326 (LAT/LONG).
Una vez creada la vista podemos añadir nuestros datos desde la carpeta:
C:\MS4W\apps\mapserv-demo\data\
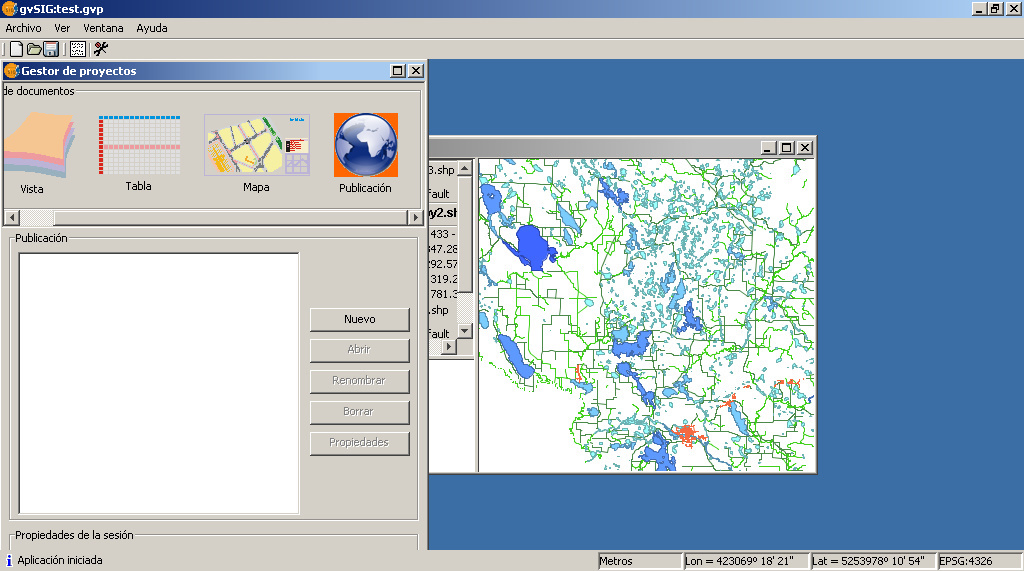
gvSIG visualizará todos los ficheros dandole unos estilos por defecto. thumb|none|400px|gvSIG visualizando los datos de Itasca
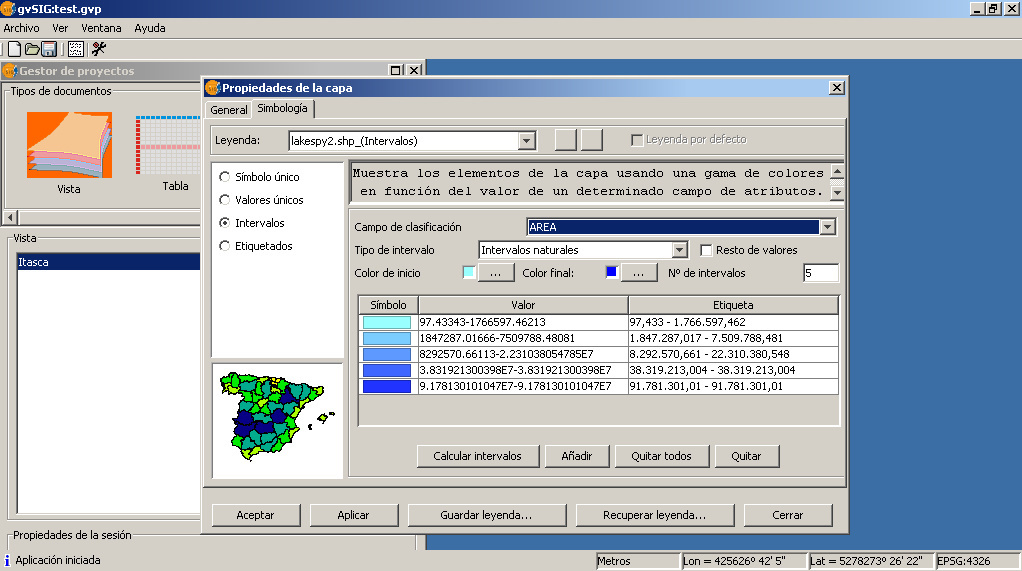
Con el tasto diestro sobre el nombre del layer desde la leyenda es posible seleccionar las preferencias y definir un estilo personalizado para nuestras capas.
En este caso vamos poniendo los colores que queremos a las capas vectoriales.
]]
...
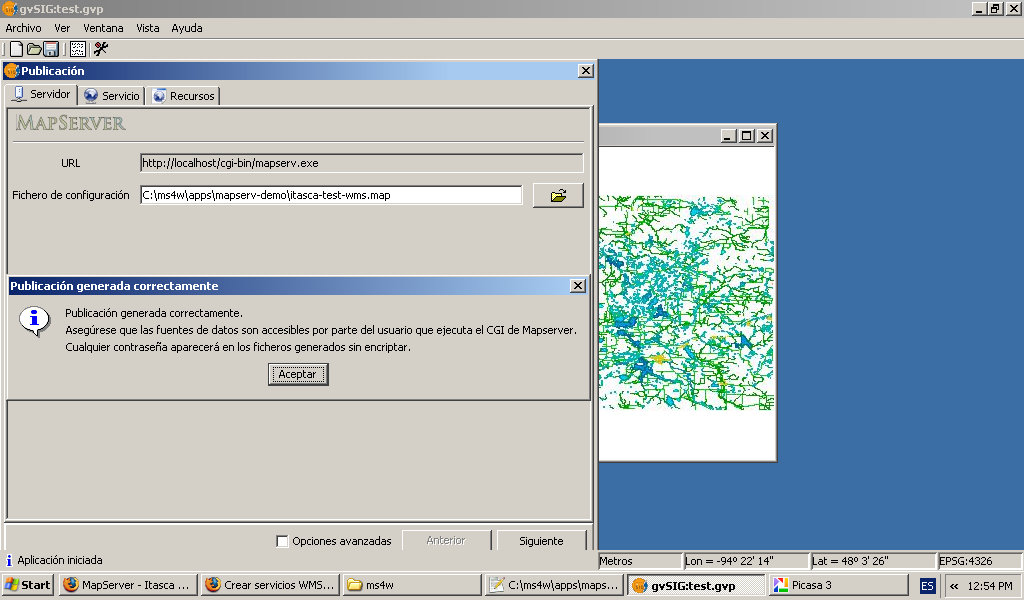
Comprobar el mapa creado
Como en la lessión Openlayers: configuración mínima con biblioteca en remoto hemos visto como crear una pagina web que enseñe nuestros contenidos ahora podemos hacerlo con nuestro nuevo servicio WMS.
codigo de ejemplo
para crear la pagina web necesitamos crear un nuevo fichero con un editor de texto sencillo. este fichero lo llamaremos:
C:\ms4w\apps\mapserv-demo\ol-itasca-test.html
luego hay que poner el siguiente texto en ella:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
map.addLayers([layer]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS</b>
<div>
El uso basico de Openlayers con un layer WMS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
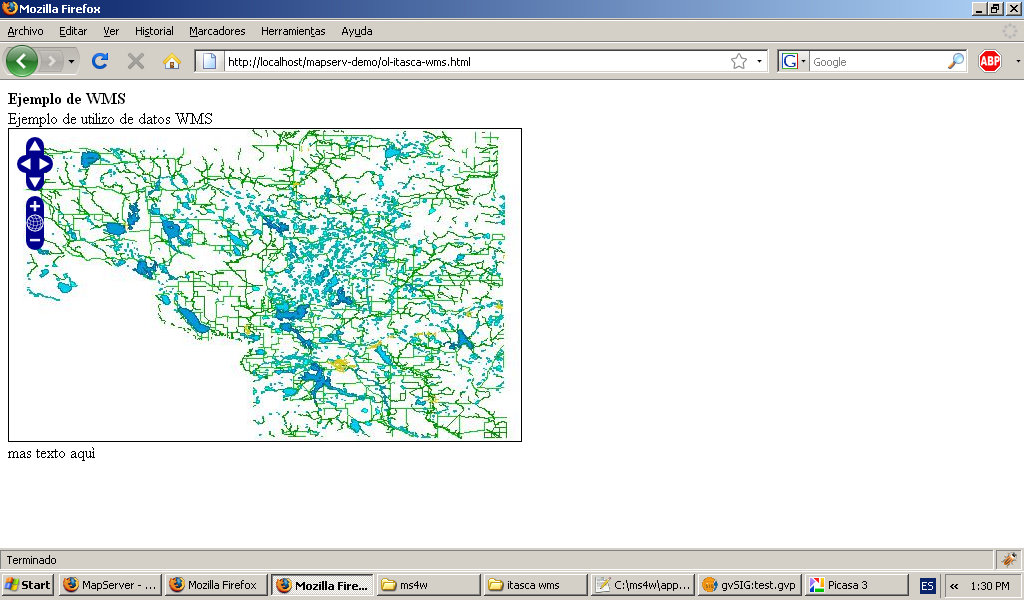
comprobar la pagina web con el mapa
una vez guardada la pagina web con el codigo añadido podemos comprobar con nuestro browser web (ex: Mozilla Firefox, Internet Explorer, ecc.) si la pagina responde como nos esperamos:
este es el resultado:
Todo lo que hay que notar en nuestro codigo
El codigo que hemos utilizado es de verdad muy poco pero hay que estar muy atentos a que lo que escriba sea exacto y tenga sentido.
el código Javascript personalizado
para definir nuestro mapa especifico tenemos que dar unas indicaciones a Openlayers, como que mapa utilizar y como enseñarla.
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
);
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Referencias
Duración
Por esta clase se evalúa una duración de X oras