Difference between revisions of "Hello openlayers"
Doublebyte (talk | contribs) |
Doublebyte (talk | contribs) |
||
| Line 37: | Line 37: | ||
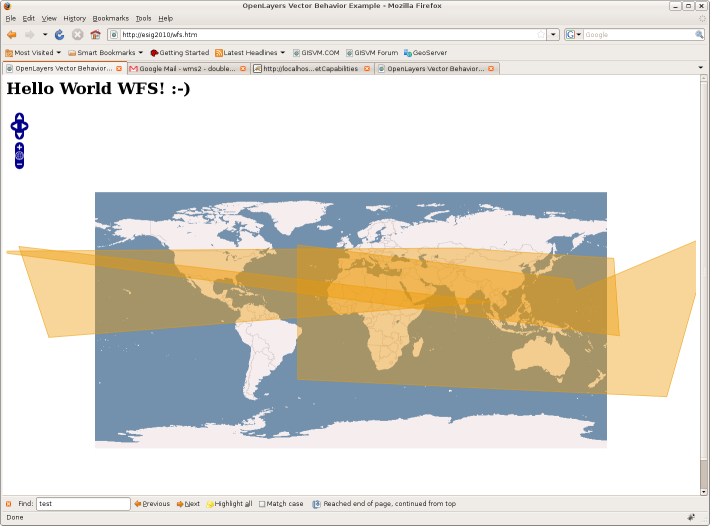
[[Image:Wfs.png]] | [[Image:Wfs.png]] | ||
| − | Antes de proceder a elaboracao do exercicio, recomenda-se a leitura das ["http://wiki.osgeo.org/wiki/Openlayers" | + | Antes de proceder a elaboracao do exercicio, recomenda-se a leitura das ["http://wiki.osgeo.org/wiki/Openlayers" Notas sobre a compilacao/instalacao de Software/dados para Workshop] |
Revision as of 09:39, 23 February 2010
Introdução ao OpenLayers
O OpenLayers é uma API de JavaScript, para visualizar dados geográficos no browser; É completamente self-contained, o que quer dizer que não tem nenhumas dependências externas; É gratuito, o código esta integralmente aberto e e publicado sobre uma licença “ultra permissiva” do estilo BSD;
JavaScript
É uma linguagem de scripting sobretudo utilizada do lado do cliente, implementada como componente do bowser e permitindo o desenvolvimento de UI melhorados e sites dinâmicos É um dialecto de ECMAScript:
Sintaxe: Java? C? Paradigma: Orientada Para o Objecto
O código pode ser facilmente embebido numa página de HTML
Usando o OpenLayers
As bibliotecas do OpenLayers podem ser utilizadas directamente a partir do website:
<script src="http://openlayers.org/api/OpenLayers.js"></script>
Ou então podem ser referenciadas localmente no computador. Nesta workshop, elas vão ser servidas pelo webserver local:
<script src="http://localhost/OpenLayers/OpenLayers.js"></script>
Sempre que o OpenLayers precise de contactar o servidor e injectar a resposta (xml) na página, este utiliza um XMLHttpRequest (e.g.: format parser, WFS requests, GeoRSS). Por motivos de segurança não é possível fazer cross-domain XMLHttpRequests! Para ultrapassar esta limitação, e possível instalar um ProxyHost no servidor, que redirecciona todos os pedidos no caso de o url fazer parte de uma lista de urls “permitidos”. Existe um script de python (cgi) que faz esse serviço: ["http://ladybug.no-ip.org/files/proxy.cgi" proxy.cgi]
Nota: Depois de o instalar, é preciso editar a lista de urls “permitidos”, aos quais o OpenLayers irá tentar aceder!
O cliente também tem de ser informado de que tem de passar a usar o proxy:
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
Criação de uma Pagina Web
“Hello World Geoserver!” com OpenLayers
Antes de proceder a elaboracao do exercicio, recomenda-se a leitura das ["http://wiki.osgeo.org/wiki/Openlayers" Notas sobre a compilacao/instalacao de Software/dados para Workshop]