Difference between revisions of "Hello openlayers"
Doublebyte (talk | contribs) |
Doublebyte (talk | contribs) |
||
| Line 57: | Line 57: | ||
Se conseguiu, parabens! Se algo correu mal aconselha-se voltar a ler as [http://wiki.osgeo.org/wiki/Openlayers Notas sobre a compilacao/instalacao de Software/dados para a Workshop] e confirmar o valor do ''url'' e ''typename'' no elemento layer e os valores da bounding box. | Se conseguiu, parabens! Se algo correu mal aconselha-se voltar a ler as [http://wiki.osgeo.org/wiki/Openlayers Notas sobre a compilacao/instalacao de Software/dados para a Workshop] e confirmar o valor do ''url'' e ''typename'' no elemento layer e os valores da bounding box. | ||
| + | |||
| + | == “Hello World Mapserver!” com OpenLayers == | ||
| + | |||
| + | Os valores na pagina-exemplo ''wms.htm'' devem ser ajustados a instalacao local de mapserver, e aos layers utilizados. Algumas coisas a ter em atenção: | ||
| + | |||
| + | var nuts2 = new OpenLayers.Layer.WMS( | ||
| + | "IGP WMS", | ||
| + | "http://mapas.igeo.pt/wms/caop/continente?", | ||
| + | {'layers': strLayer, | ||
| + | 'transparent':true, | ||
| + | 'format':strFormat, | ||
| + | 'reproject':true, | ||
| + | 'displayOutsideMaxExtent': true | ||
| + | }); | ||
| + | A classe do layer e WMS; | ||
| + | As propriedades “url” e “layers” teem de ser ajustadas para os valores correctos (ver: GetCapabilities); | ||
| + | O base layer tem de ser definido assim: | ||
| + | |||
| + | layer.setIsBaseLayer(true); | ||
Revision as of 10:38, 23 February 2010
Introdução ao OpenLayers
O OpenLayers é uma API de JavaScript, para visualizar dados geográficos no browser; É completamente self-contained, o que quer dizer que não tem nenhumas dependências externas; É gratuito, o código esta integralmente aberto e e publicado sobre uma licença “ultra permissiva” do estilo BSD;
JavaScript
É uma linguagem de scripting sobretudo utilizada do lado do cliente, implementada como componente do bowser e permitindo o desenvolvimento de UI melhorados e sites dinâmicos É um dialecto de ECMAScript:
Sintaxe: Java? C? Paradigma: Orientada Para o Objecto
O código pode ser facilmente embebido numa página de HTML
Usando o OpenLayers
As bibliotecas do OpenLayers podem ser utilizadas directamente a partir do website:
<script src="http://openlayers.org/api/OpenLayers.js"></script>
Ou então podem ser referenciadas localmente no computador. Nesta workshop, elas vão ser servidas pelo webserver local:
<script src="http://localhost/OpenLayers/OpenLayers.js"></script>
Sempre que o OpenLayers precise de contactar o servidor e injectar a resposta (xml) na página, este utiliza um XMLHttpRequest (e.g.: format parser, WFS requests, GeoRSS). Por motivos de segurança não é possível fazer cross-domain XMLHttpRequests! Para ultrapassar esta limitação, e possível instalar um ProxyHost no servidor, que redirecciona todos os pedidos no caso de o url fazer parte de uma lista de urls “permitidos”. Existe um script de python (cgi) que faz esse serviço: proxy.cgi
Nota: Depois de o instalar, é preciso editar a lista de urls “permitidos”, aos quais o OpenLayers irá tentar aceder!
O cliente também tem de ser informado de que tem de passar a usar o proxy:
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
Criação de uma Pagina Web
Nestes exercicios e utilizada a tecnologia HTML/AJAX, para criar paginas web que sirvam de cliente as instalacoes locais de Geoserver e mapserver, criadas nos passos anteriores. Antes de proceder a elaboracao dos exercicios, recomenda-se a leitura das Notas sobre a compilacao/instalacao de Software/dados para a Workshop
“Hello World Geoserver!” com OpenLayers
Os valores na pagina-exemplo wfs.htm devem ser ajustados a instalacao local de geoserver, e aos layers utilizados. Algumas coisas a ter em atenção:
layer = new OpenLayers.Layer.WFS( "States WFS",
"http://localhost:8080/geoserver/wfs",
{ typename: 'topp:test2' } );
map.addLayer(layer);
A classe do layer é WFS; As propriedades “url” e “typename” teem de ser ajustadas para os valores correctos (ver: GetCapabilities); Também é importante que a bounding box venha nas unidades do SC:
map.zoomToExtent(new OpenLayers.Bounds(-180.0, -53.6,180.16666666666674, 60.83))
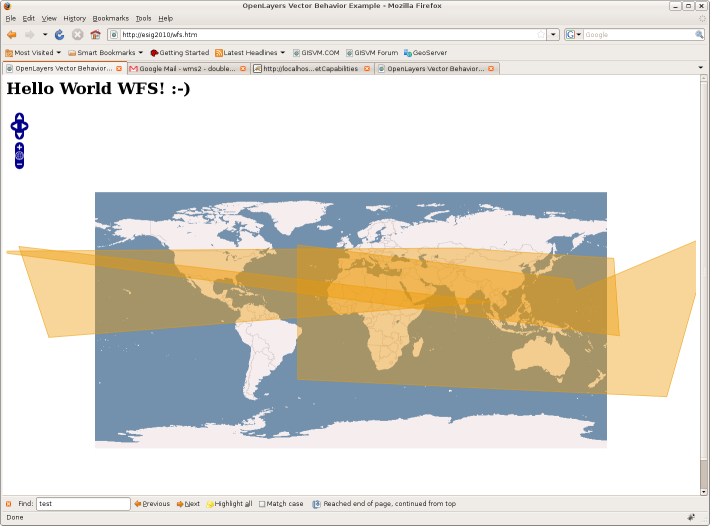
Se tudo correr bem, o output da pagina web, deve ser algo parecido com isto:
Se conseguiu, parabens! Se algo correu mal aconselha-se voltar a ler as Notas sobre a compilacao/instalacao de Software/dados para a Workshop e confirmar o valor do url e typename no elemento layer e os valores da bounding box.
“Hello World Mapserver!” com OpenLayers
Os valores na pagina-exemplo wms.htm devem ser ajustados a instalacao local de mapserver, e aos layers utilizados. Algumas coisas a ter em atenção:
var nuts2 = new OpenLayers.Layer.WMS(
"IGP WMS",
"http://mapas.igeo.pt/wms/caop/continente?",
{'layers': strLayer,
'transparent':true,
'format':strFormat,
'reproject':true,
'displayOutsideMaxExtent': true
});
A classe do layer e WMS; As propriedades “url” e “layers” teem de ser ajustadas para os valores correctos (ver: GetCapabilities); O base layer tem de ser definido assim:
layer.setIsBaseLayer(true);