OL3-GoogleMaps GSoC 2016
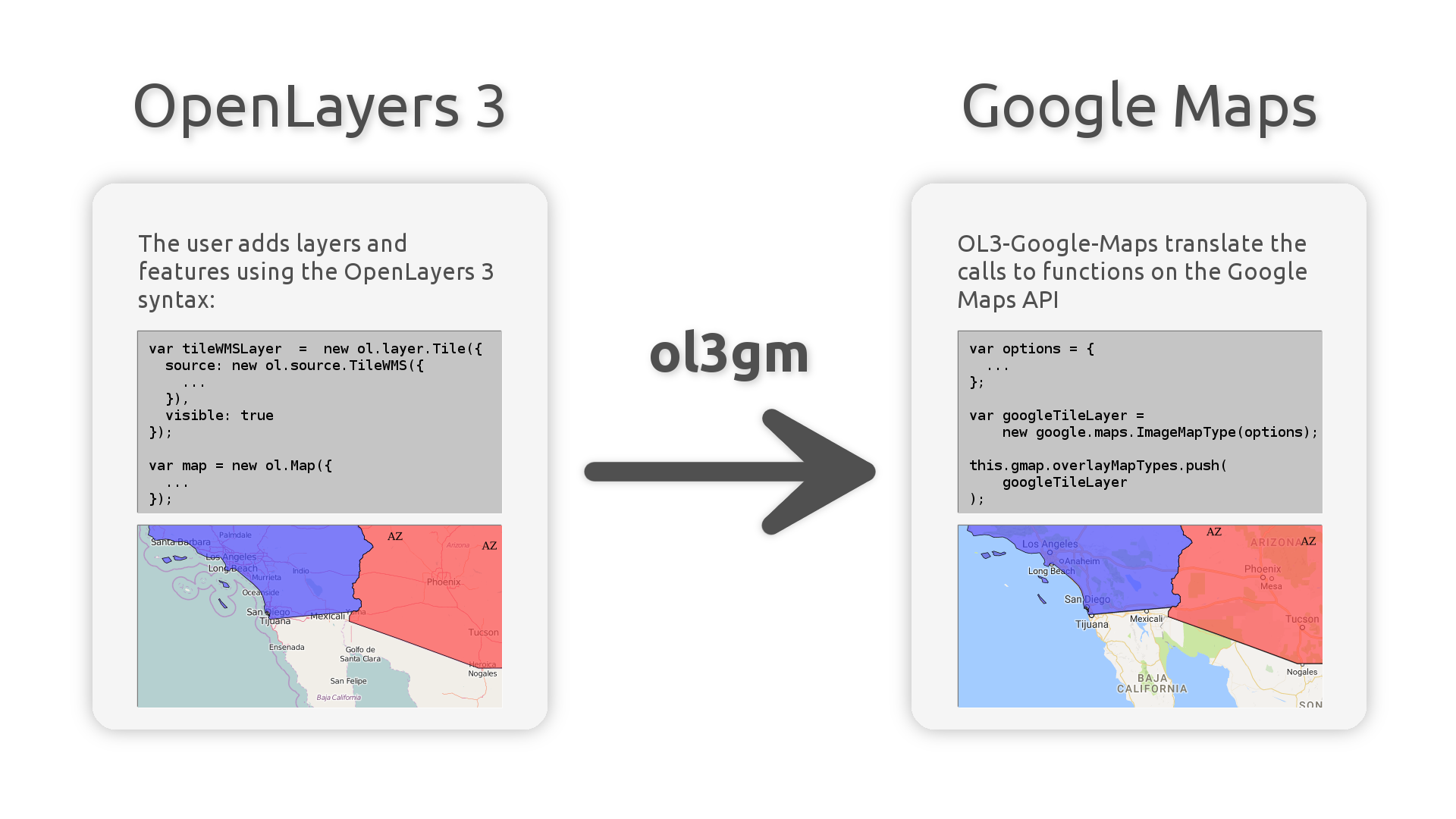
Link to OL3-GoogleMaps. This library allows users to add Google Maps layers to an OpenLayers v3 map. To do this, the library replicates the OpenLayers objects to the Google Maps map using the Google Maps API. This makes it very easy for users to use a Google Maps basemap while still working with the OL3 syntax.
The objectives for this summer is to integrate major features to the library such as support for WMS and TMS layers while integrating a few tools that will make future contributions to the library easier for everyone.
Schedule
| Header text | Header text |
|---|---|
| 23 May - 10 June |
|
| 13 June - 17 June |
|
| 20 June - 24 June |
|
| 27 June - 1 July |
|
| 4 July - 8 July |
|
| 11 July - 15 July |
|
| 18 July - 29 July |
|
| 1 August - 5 August |
|
| 8 August - 12 August |
|
| 15 August - 19 August |
|
Reports
Week 1
What did you get done this week?
I spent last week working on a bug on the library where vector layers weren’t appearing anymore. For some reason, our custom layer’s parent didn’t dispatch events when its visibility changed. This week, I made a workaround where I dispatch the visible:change event then I call the parent function. It’s not a very clean fix but it allows me to move forward with the project, until we can find a better way to do it. The easiest part of the WMS layers integration is done. It’s now possible create tiled WMS layers with openlayers, and when a google layer is visible, the library renders the WMS layer on it using Google’s own mapping API.
What do you plan on doing next week?
The plan is to work all week on making single-tile WMS layers work with the library. It will be more complicated as it doesn’t seem like the OpenLayers library offers a public function to generate a WMS url for that kind of layer.
Are you blocked on anything?
I still haven’t found the real reason the custom layer of our library doesn’t dispatch events. It happens only when both OL3 and the library are compiled (using google closure). I’m not really stuck on it since I made a temporary workaround.
Week 2
What did you get done this week?
I added support for Image WMS layers. This means users can now add ImageWMS or TileWMS sources to their OL3 map and display them on a Google Maps layer if they choose to. Since the library uses Google Maps’ own API to render them, there’s no synchronisation issues.
What do you plan on doing next week?
With all the new code added, the LayersHerald class, which manages the link between OL3 layers and their Google Maps version, is getting very large. I want to split it into a different file and class for each layer type. Many different test cases need to be tested for WMS layers, to make sure they work with all WMS servers. Update the library to use OpenLayers v3.16 and fix any issues that might arise when that happens. Release a new version of the library
Are you blocked on anything?
Not this week.
Week 3
What did you get done this week?
I refactored the LayersHerald class, it’s now split in several classes. This will make my work for next week easier.
The library now compiles with OpenLayers 3. This fixed the vector layer issue I talked about in my first report.
Upgrade OpenLayers to version 3.16.0.
Publish and announce a new release
What do you plan on doing next week?
Add support for TMS and XYZ layers.
Are you blocked on anything?
I had a hard time compiling the library with OL3, but I’m not blocked on it anymore.
Week 4
What did you get done this week?
I added support for several types of tile layers: TileJSON, TMS, WMTS and XYZ. This came with a refactor of the TileWMS herald, which is now more generic and supports these five source types.
I added new examples for these new layer types
There wasn’t a working automatic script to deploy examples for production, so I fixed the existing one.
I started working on the website for the library.
What do you plan on doing next week?
Finish the website for the library
Solve the issue where the layers’ extent is not respected by Google Maps (requests are sent in invalid coordinates)
Release a new version of OL3GM and announce it on the ol3-dev mailing list
Are you blocked on anything?
I worked a bit on the issue with the invalid requests this week, but I was not able to find a solution yet.
Week 5
What did you get done this week?
I created a website for the library, including instructions to get started and a list of examples: http://mapgears.github.io/ol3-google-maps/
I fixed the issue where some layers would send invalid requests
I released and announced version 0.7 of the library
What do you plan on doing next week?
Next week is dedicated to learn about the Node Package Manager (npm), and to put the library on it. The objective is to be able to install the library with npm by the end of the week.
Are you blocked on anything?
Nope
Week 6
What did you get done this week?
I learned how to use NPM to publish libraries, and I published ol3-google-maps on it. I had to do a minor release to fix something I had forgotten on the first version I published.
Switched from JSHint to ESLint. This is because Openlayers 3 made the change, and the library is an add-on to Openlayers, so it makes sense we’d follow the same code standards.
I started working on a task that was planned for later this summer: fixing text labels overlapping each other. We decided it had a higher priority over the tasks I was supposed to do next.
What do you plan on doing next week?
I plan to work all week on finding a solution for text labels overlapping on markers in Google Maps. This bug happens because Google Maps places the text labels at a different layer than the markers, so setting the zIndex as we would do in OpenLayers is not an option.
Are you blocked on anything?
Nope
Week 7
What did you get done this week?
I worked on a bug where text labels would overlap markers in Google Maps. This happens because Google Maps doesn’t support text labels using its default API, so we use a small library that adds support for these labels by drawing them into canvases onto the Google Maps map.
However, markers are still rendered on tiles, which means text labels are always in front of every marker. To fix this, I made the markers render the same way text labels do, on canvases. It also allows new options such as opacity. It still needs to be reviewed before it’s released though.
What do you plan on doing next week?
Next week is mostly dedicated to automatic testing. I will learn how to use Travis CI and use it to automatically do small tests on new pull requests. This will make it easier for us to test fixes from the community.
I also plan to upgrade OpenLayers 3 to the latest version, and release a new version if everything goes well.
Are you blocked on anything?
Nope.
Week 8
What did you get done this week?
I integrated the project with Travis CI. Now, every new commit and new pull request will be automatically linted and built to look for errors.
I added support for writing and running tests. They are ran automatically with Travis CI as well. I used Mocha and Chai for this.
I wrote a few tests. This took longer than expected, as I had never touched unit tests before. A lot of the work I’ve done today turned out to be wrong, as I learned testing private methods and variables was bad practice after I had written the tests. However, I understand better now what the tests are actually for. This will be very useful in the future.
What do you plan on doing next week?
I will work on an issue with the library: to synchronise OpenLayers layers with GoogleMaps layers, we make the OpenLayers layers invisible, but requests are still sent to the server for new tiles. This is by design in OL3, so that when the layer is made visible again, the map is already loaded. However, we want to disable that for the library. I sent a message on the mailing list asking for potential solutions, but no-one was able to bring one. I will work on finding one next week.
Are you blocked on anything?
Nope.
Week 9
What did you get done this week?
I was going to work on the issue where both OpenLayers and Google Maps would do requests for tiles when Google Maps is active. However, when I started working on it monday morning, I couldn’t reproduce the issue. Whenever Google Maps is active, only Google Maps sends requests, and the same goes for OpenLayers.
I implemented a feature requested by a user: support for ol.style.RegularShape. This was possible by using the attributes of the OpenLayers RegularShape class to create a SVG path to be used as a marker in Google Maps.
I worked on implementing OL3-Google-Maps in an existing project using OpenLayers. This allowed me to discover multiple issues with the ImageWMS class I created earlier this summer. These issues have been fixed.
I created a new release of the library, as well as documentation on the procedure to follow when releasing a new version.
What do you plan on doing next week?
I will investigate two requests from the community: map rotation (#100) and minResolution/maxResolution (#105). If they are small enough for me to do, I will work on these issues.
I will continue working on the integration test with ol3gm, possibly uncovering new bugs to fix.
If there is enough time after it, I will add an example for unmanaged vector layers (#68).
Are you blocked on anything?
No.
Week 10
What did you get done this week?
Added support for map rotation. It’s not perfect as the window resize event doesn’t work when the map is rotated, but the controls work correctly. There isn’t a “good” way to implement it since Google Maps doesn’t support rotating maps.
Added support for minResolution and maxResolution. Layers now stop displaying when the current zoom level is outside the ranges set for that layer.
I added options to disable the replication of image and tile layers to Google Maps. I also made an example demonstrating these, as well as unmanaged vector layers.
I worked on my integration test of OL3-Google-Maps into an existing project. I found another bug that I solved in the library, but there’s still 2-3 issues that I haven’t solved yet.
What do you plan on doing next week?
I will add some cool examples such as maps using an overview map or Google StreetView.
In my integration test, tiled WMS layers appear at the wrong place on the map. It has something to do with the way I translate coordinates from OpenLayers 3 to the Google Maps API. I will work on this problem next week.
ImageWMS layers don’t refresh themselves after being modified. I will implement a way to notify the layers that the image they rendered is no longer valid and needs to be refreshed.
Are you blocked on anything?
No.
Week 11
What did you get done this week?
As planned, I added an example featuring an overview map. However, I did not do the StreetView example, as it would have required more development, and I decided bug-fixing was a higher priority.
I found and solved the issue with some tiled WMS layers not displaying correctly. The problem was that OL3 supports setting a custom origin point for tile layer, while Google Maps doesn’t. The fix involves moving the tile coordinates to the right place before sending them to the Google Maps API.
I added a function to refresh ImageWMS layers.
Added support for transparency on tiled layers. Before, changing transparency on them would make the OL3 layer visible, now the opacity is properly carried over to the Google Maps API.
What do you plan on doing next week?
Next week is the last week for GSoC, I will spend it doing various bugfixes as I continue my integration test on the side.
I will release a new version of the library at the end of the week. That version will be the one I send for the final evaluation.
Are you blocked on anything?
No.
Week 12
Hi all, here’s my last report for the OL3-Google-Maps project. First of all, here’s a link to all my commits on the project, as requested by Google: https://github.com/mapgears/ol3-google-maps/commits/master?author=samuellapointe
The goal for the project was to add support for new types of layers in the OL3-Google-Maps library. This meant that the layers using the WMS, XYZ and TMS protocols would be rendered using the Google Maps API.
Before the beginning of the summer, these layers would be rendered using OpenLayers 3 and placed above the Google Maps layer. There was a visible desynchronisation when panning and zooming in the map, as OL3 and Google Maps don’t animate these actions the same way.
With the additions of this summer, most tile protocols are supported in the library, as well as the ImageWMS layer type. These layers are rendered by Google Maps itself, so there’s no possible desynchronisation. Moreover, there is now a website to showcase the library and its features, as well as automatic code checks and tests on new pull requests and commits.
To get started, you can find a link to download the latest version of the library, and instructions on how to use it here: http://mapgears.github.io/ol3-google-maps/
If you want to try some of the features without installing the library on your machine, you can go to the examples page: http://mapgears.github.io/ol3-google-maps/examples/
Link to the slide, as requested by OSGeo: https://wiki.osgeo.org/wiki/File:GSoC2016_OL3GM_Slide.png
Student's Biography
Computing experience
I use Windows 10 at home, but I regularly use Ubuntu 14.04 for work and Mac OS X for school-related projects. I’m comfortable with Git and my favorite programming language is Python, although I often work with other languages such as Javascript and C++.
GIS experience as a user
I have to use some GIS libraries for work such as OpenLayers and PostGIS. I have used software such as QGIS in the past to create and debug maps. In my daily life, I often use online map services since I have a very bad sense of direction.
GIS programming
My part-time job is in a company specialised in GIS, but I have also contributed to open-source projects such as OpenLayers and Handsontable in the past, through pull requests.