Difference between revisions of "Openlayers: visualización de capas WFS"
| (17 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Openlayers: visualización de capas WFS= | =Openlayers: visualización de capas WFS= | ||
| − | === | + | ===Comenzando con un WMS=== |
| − | Si hemos seguido las indicaciones de [[Openlayers: configuración mínima con biblioteca en remoto]], tendremos una | + | Si hemos seguido las indicaciones de [[Openlayers: configuración mínima con biblioteca en remoto]], tendremos una página web que visualiza el servicio WMS del juego de datos ''Itasca'': |
* http://localhost:9000/mapserv-demo/ol.html | * http://localhost:9000/mapserv-demo/ol.html | ||
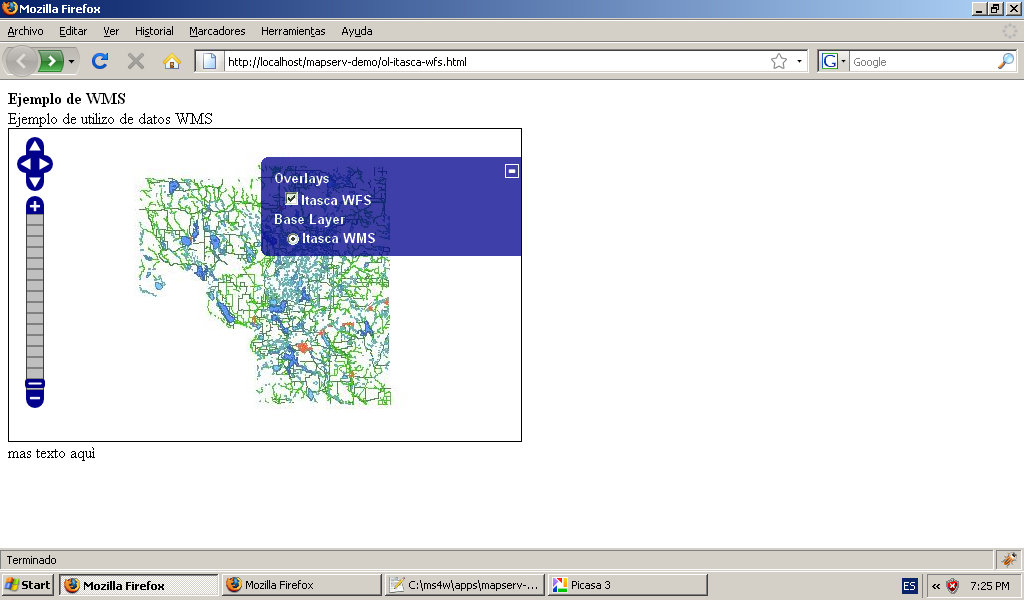
| − | [[Image:Openlayers itasca base map.jpg|thumb|none|400x400px|El WMS visualizado por Openlayers en la | + | [[Image:Openlayers itasca base map.jpg|thumb|none|400x400px|El WMS visualizado por Openlayers en la página web]] |
==Abrir una capa WFS con OpenLayers== | ==Abrir una capa WFS con OpenLayers== | ||
| − | Utilizando el mismo | + | Utilizando el mismo código del ejemplo WMS vamos a añadir una capa WFS. |
| + | Exactamente vamos ad añadir una capa que hemos creado en la lección [[Crear servicios WMS y WFS con MS4W y gvSIG utilizando nuestro propio juego de datos]]. | ||
| + | |||
| + | Abrimos un nuevo fichero: | ||
| + | C:\ms4w\apps\mapserv-demo\ol-itasca-wfs.html | ||
| + | |||
| + | el código que vamos a utilizar es: | ||
| + | <pre> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | #map { | ||
| + | width: 512px; | ||
| + | height: 312px; | ||
| + | border: 1px solid black; | ||
| + | } | ||
| + | </style> | ||
| + | <script src="http://www.openlayers.org/api/OpenLayers.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | var map, layer; | ||
| + | |||
| + | function init(){ | ||
| + | map = new OpenLayers.Map( 'map',{ | ||
| + | maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.901), | ||
| + | maxResolution: 'auto', | ||
| + | controls: [ | ||
| + | new OpenLayers.Control.PanZoomBar(), | ||
| + | new OpenLayers. Control. Navigation(), | ||
| + | new OpenLayers.Control.LayerSwitcher({'ascending':false}) | ||
| + | ] | ||
| + | } | ||
| + | ); | ||
| + | |||
| + | layer = new OpenLayers.Layer.WMS( "Itasca WMS", | ||
| + | "http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} ); | ||
| + | |||
| + | layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS", | ||
| + | "http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map", | ||
| + | { typename: 'lakespy2.shp', maxfeatures: 200 } ); | ||
| + | |||
| + | map.addLayers([layer,layer_wfs]); | ||
| + | |||
| + | map.zoomToMaxExtent(); | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body onload="init()"> | ||
| + | |||
| + | <b>Ejemplo de WMS y WFS</b> | ||
| + | |||
| + | <div> | ||
| + | Ejemplo de utilizo de datos WMS y WFS | ||
| + | </div> | ||
| + | |||
| + | <div id="map"></div> | ||
| + | |||
| + | <div id="docs"> | ||
| + | mas texto aquì | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | </pre> | ||
| + | el link a nuestra pagina debería ser: | ||
| + | * http://localhost:9000/mapserv-demo/ol-itasca-wfs.html | ||
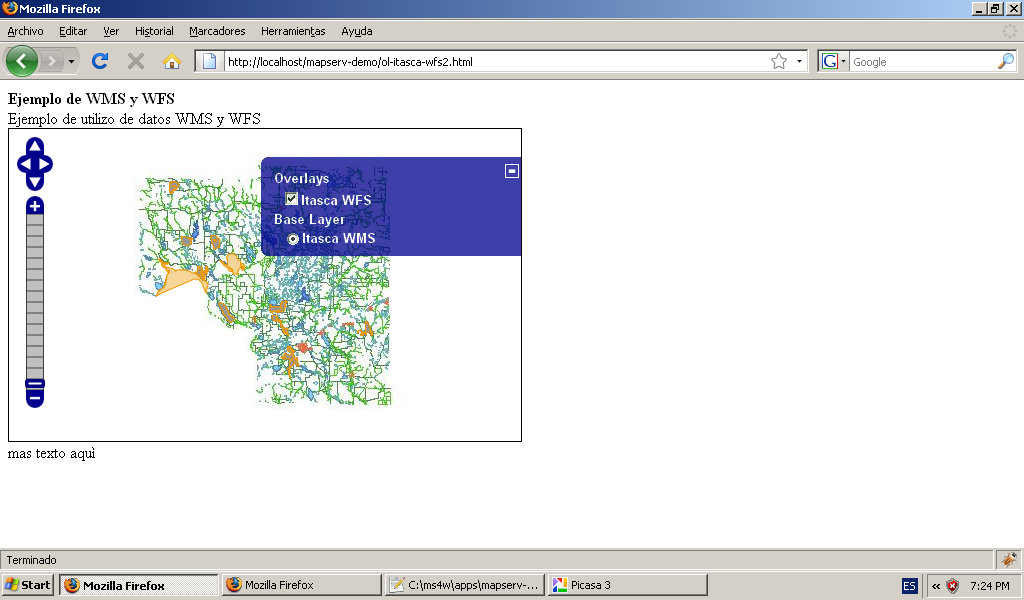
[[Image:Openlayers-itasca-wfs-maxfeatures.jpg|thumb|none|400x400px|Capa WFS con maxFeatures = 100]] | [[Image:Openlayers-itasca-wfs-maxfeatures.jpg|thumb|none|400x400px|Capa WFS con maxFeatures = 100]] | ||
| + | |||
| + | |||
| + | Lo que vemos en la página que acabamos de crear son dos capas, una WMS que ya conocemos y una capa WFS que está renderizada por el OpenLayers gracias a las bibliotecas de dibujo vectorial que los browser modernos nos ofrecen. | ||
| + | |||
| + | Si nos fijamos en los pedidos que el browser hace podremos comprobar que al UMN Mapserver llega: | ||
| + | * http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map&typename=lakespy2.shp&maxfeatures=200&SERVICE=WFS&VERSION=1.0.0&REQUEST=GetFeature&SRS=EPSG%3A4326&BBOX=235889.3974358975,5129558.5,653113.6025641025,5383804.5 | ||
| + | |||
| + | Controlando el resultado sale un largo contenido en XML que empieza con: | ||
| + | <pre> | ||
| + | <wfs:FeatureCollection xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=lakespy2.shp&OUTPUTFORMAT=XMLSCHEMA"> | ||
| + | <gml:boundedBy> | ||
| + | <gml:Box srsName="EPSG:4326"> | ||
| + | ... | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | Este código XML describe todas las Features que corresponden a nuestro ''TypeName'' limitando el número de Features al valor de ''maxFeatures''. De esta manera podemos darnos cuenta que OpenLayers visualiza en color naranja sólo una pequeña parte de las lagunas que esta capa tiene. | ||
| + | |||
| + | Cuidado: pedir todas las Features a Mapserver significaría arriesgarse que el servidor se demore mucho en contestar y que el browser se encuentre con demasiadas Features por renderizar con el riesgo que se bloquee. | ||
| + | |||
| + | ==Definir un filtro personalizados== | ||
| + | Para evitar el problema que tenemos con maxFeatures vamos a intentar visualizar sólo en un número limitado de Features y sólo las que queremos visualizar. | ||
| + | |||
| + | Así que vamos a definir un filtro WFS que nos permita seleccionar las lagunas que tienen un ''AREA'' mayor que el valor ''10000000''. | ||
| + | |||
| + | La imagen que sigue muestra el resultado del filtro WFS aplicado a nuestra capa. Es fácil ver que sólo las lagunas grandes han sido dibujadas con el color naranja. | ||
[[Image:Openlayers-itasca-wfs+filter.jpg|thumb|none|400x400px|Capa WFS con filtro]] | [[Image:Openlayers-itasca-wfs+filter.jpg|thumb|none|400x400px|Capa WFS con filtro]] | ||
| − | == | + | El código de la página que contiene el filtro es el siguiente: |
| − | ... | + | <pre> |
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | #map { | ||
| + | width: 512px; | ||
| + | height: 312px; | ||
| + | border: 1px solid black; | ||
| + | } | ||
| + | </style> | ||
| + | <script src="http://www.openlayers.org/api/OpenLayers.js"></script> | ||
| + | <script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | var map, layer; | ||
| + | |||
| + | function init(){ | ||
| + | map = new OpenLayers.Map( 'map',{ | ||
| + | maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.901), | ||
| + | maxResolution: 'auto', | ||
| + | controls: [ | ||
| + | new OpenLayers.Control.PanZoomBar(), | ||
| + | new OpenLayers. Control. Navigation(), | ||
| + | new OpenLayers.Control.LayerSwitcher({'ascending':false}) | ||
| + | ] | ||
| + | } | ||
| + | ); | ||
| + | |||
| + | layer = new OpenLayers.Layer.WMS( "Itasca WMS", | ||
| + | "http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} ); | ||
| + | |||
| + | layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS", | ||
| + | "http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map", | ||
| + | { | ||
| + | typename: 'lakespy2.shp', | ||
| + | maxfeatures: 200, | ||
| + | filter:"<Filter><PropertyIsGreaterThan><PropertyName>AREA</PropertyName><Literal>10000000</Literal></PropertyIsGreaterThan></Filter>" | ||
| + | } ); | ||
| + | |||
| + | map.addLayers([layer,layer_wfs]); | ||
| + | |||
| + | map.zoomToMaxExtent(); | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body onload="init()"> | ||
| + | |||
| + | <b>Ejemplo de WMS y WFS</b> | ||
| + | |||
| + | <div> | ||
| + | Ejemplo de utilizo de datos WMS y WFS | ||
| + | </div> | ||
| + | |||
| + | <div id="map"></div> | ||
| + | |||
| + | <div id="docs"> | ||
| + | mas texto aquì | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </pre> | ||
| + | |||
| + | Hay que notar que hemos tenido que utilizar un truco para evitar un error de la versión estable de OpenLayers y descargamos la biblioteca relativa a Layers WFS directamente del repositorio de desarrollo. Esto pasa actualmente con las versiones 2.7 y anteriores de OpenLayers. | ||
| + | <pre> | ||
| + | <script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script> | ||
| + | </pre> | ||
=Autores= | =Autores= | ||
| Line 28: | Line 179: | ||
=Licencia= | =Licencia= | ||
| − | *la licencia | + | *la licencia para este artículo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es). |
* esta licencia permite: | * esta licencia permite: | ||
** copiar, distribuir y comunicar públicamente la obra | ** copiar, distribuir y comunicar públicamente la obra | ||
| Line 42: | Line 193: | ||
=Duración= | =Duración= | ||
| − | Por esta clase se evalúa una duración de X | + | Por esta clase se evalúa una duración de X horas |
[[Category:Education]] | [[Category:Education]] | ||
[[Category:Cursos]] | [[Category:Cursos]] | ||
Latest revision as of 15:57, 2 June 2009
Openlayers: visualización de capas WFS
Comenzando con un WMS
Si hemos seguido las indicaciones de Openlayers: configuración mínima con biblioteca en remoto, tendremos una página web que visualiza el servicio WMS del juego de datos Itasca:
Abrir una capa WFS con OpenLayers
Utilizando el mismo código del ejemplo WMS vamos a añadir una capa WFS. Exactamente vamos ad añadir una capa que hemos creado en la lección Crear servicios WMS y WFS con MS4W y gvSIG utilizando nuestro propio juego de datos.
Abrimos un nuevo fichero:
C:\ms4w\apps\mapserv-demo\ol-itasca-wfs.html
el código que vamos a utilizar es:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 312px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.901),
maxResolution: 'auto',
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers. Control. Navigation(),
new OpenLayers.Control.LayerSwitcher({'ascending':false})
]
}
);
layer = new OpenLayers.Layer.WMS( "Itasca WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map",
{ typename: 'lakespy2.shp', maxfeatures: 200 } );
map.addLayers([layer,layer_wfs]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS y WFS</b>
<div>
Ejemplo de utilizo de datos WMS y WFS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
el link a nuestra pagina debería ser:
Lo que vemos en la página que acabamos de crear son dos capas, una WMS que ya conocemos y una capa WFS que está renderizada por el OpenLayers gracias a las bibliotecas de dibujo vectorial que los browser modernos nos ofrecen.
Si nos fijamos en los pedidos que el browser hace podremos comprobar que al UMN Mapserver llega:
Controlando el resultado sale un largo contenido en XML que empieza con:
<wfs:FeatureCollection xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=lakespy2.shp&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
...
Este código XML describe todas las Features que corresponden a nuestro TypeName limitando el número de Features al valor de maxFeatures. De esta manera podemos darnos cuenta que OpenLayers visualiza en color naranja sólo una pequeña parte de las lagunas que esta capa tiene.
Cuidado: pedir todas las Features a Mapserver significaría arriesgarse que el servidor se demore mucho en contestar y que el browser se encuentre con demasiadas Features por renderizar con el riesgo que se bloquee.
Definir un filtro personalizados
Para evitar el problema que tenemos con maxFeatures vamos a intentar visualizar sólo en un número limitado de Features y sólo las que queremos visualizar.
Así que vamos a definir un filtro WFS que nos permita seleccionar las lagunas que tienen un AREA mayor que el valor 10000000.
La imagen que sigue muestra el resultado del filtro WFS aplicado a nuestra capa. Es fácil ver que sólo las lagunas grandes han sido dibujadas con el color naranja.
El código de la página que contiene el filtro es el siguiente:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 312px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(-94.428,47.0169,-93.0557,47.901),
maxResolution: 'auto',
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers. Control. Navigation(),
new OpenLayers.Control.LayerSwitcher({'ascending':false})
]
}
);
layer = new OpenLayers.Layer.WMS( "Itasca WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-wms.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map",
{
typename: 'lakespy2.shp',
maxfeatures: 200,
filter:"<Filter><PropertyIsGreaterThan><PropertyName>AREA</PropertyName><Literal>10000000</Literal></PropertyIsGreaterThan></Filter>"
} );
map.addLayers([layer,layer_wfs]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS y WFS</b>
<div>
Ejemplo de utilizo de datos WMS y WFS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
Hay que notar que hemos tenido que utilizar un truco para evitar un error de la versión estable de OpenLayers y descargamos la biblioteca relativa a Layers WFS directamente del repositorio de desarrollo. Esto pasa actualmente con las versiones 2.7 y anteriores de OpenLayers.
<script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script>
Autores
Licencia
- la licencia para este artículo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Referencias
Duración
Por esta clase se evalúa una duración de X horas