Difference between revisions of "Web site design"
Jump to navigation
Jump to search
m (→Links: links to various wiki pages we have to keep in mind) |
|||
| Line 35: | Line 35: | ||
* '''Content Design:''' | * '''Content Design:''' | ||
** Some of the written content could be summarized | ** Some of the written content could be summarized | ||
| + | ** The site is very static and rigid. The community lives somewhere else. Do we want a more active site? | ||
* '''Layout Design:''' | * '''Layout Design:''' | ||
* '''Navigation Design:''' | * '''Navigation Design:''' | ||
** The Login section is not easy to find on the homepage | ** The Login section is not easy to find on the homepage | ||
| + | ** We have a very long menu. It should be shortened. | ||
* '''Visual Design:''' | * '''Visual Design:''' | ||
** More images may make the website a bit more friendly | ** More images may make the website a bit more friendly | ||
| + | ** The site could use more color. | ||
=Projects= | =Projects= | ||
| Line 50: | Line 53: | ||
* Usability | * Usability | ||
* Tied to branding of print material | * Tied to branding of print material | ||
| + | * We should implement a search. Probably google site search. | ||
| + | * Language selection could be made better | ||
| + | ** The navigation menu is not the correct place to put language selection in. | ||
| + | ** A alternative way could be to have a "change language" link in the top banner somewhere, which would take the user to a page like [http://europa.eu/ this]. | ||
=Links= | =Links= | ||
| Line 55: | Line 62: | ||
* [http://www.slideshare.net/netlash/10-tips-for-a-usable-website 10 tips for a usable website] | * [http://www.slideshare.net/netlash/10-tips-for-a-usable-website 10 tips for a usable website] | ||
* [http://www.wd4roi.com Book: Web Design for Return on Investment] | * [http://www.wd4roi.com Book: Web Design for Return on Investment] | ||
| + | * [http://www.cs.tut.fi/~jkorpela/flags.html Flag as a symbol of language - stupidity or insult?] | ||
== Previous discussion == | == Previous discussion == | ||
Revision as of 03:08, 17 January 2009
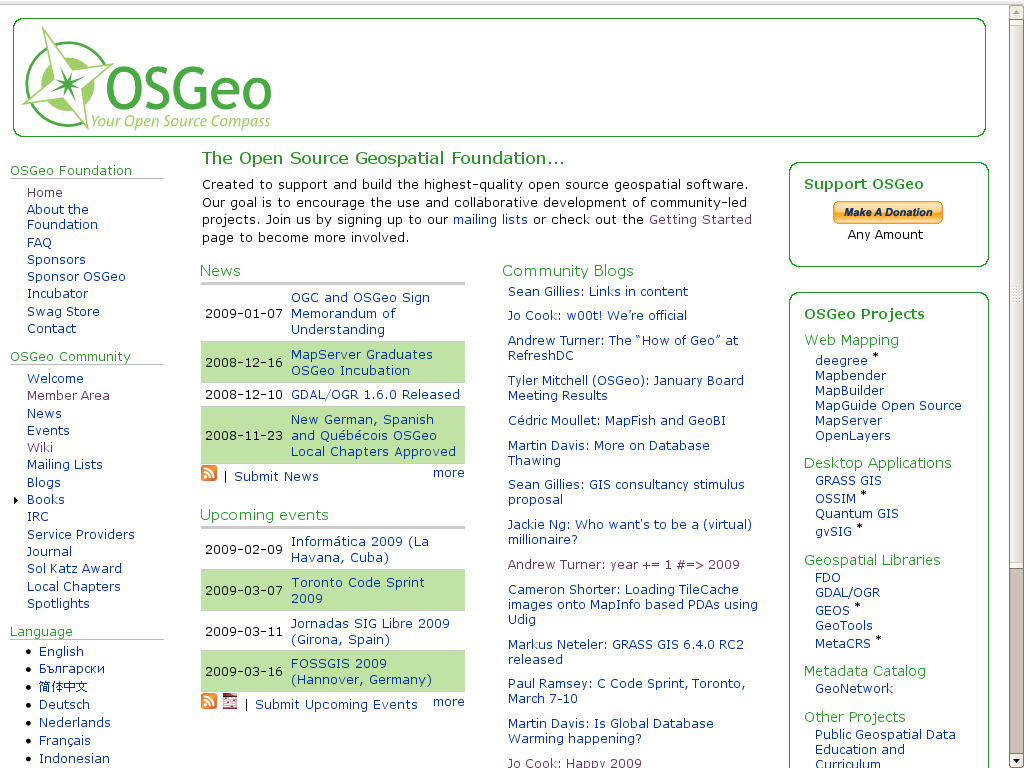
This wiki is the place where the Marketing Comittee of OSGeo is planning the redesigning of the OSGeo Web site following a user-centered design process (UCD). The main goals of the redesign are to provide:
* increased usability of the OSGeo Web site, and * increased use of the resources on the OSGeo Web site due to better usability. * aligning site branding with an official print design
Members
- Tyler
- Daniele
- Jeroen
Tasks
1) Analysis of the Current website
- Content Design
- Layout Design
- Navigation Design
- Visual Design
2) Define areas that need improvement
- Content Design:
- Some of the written content could be summarized
- The site is very static and rigid. The community lives somewhere else. Do we want a more active site?
- Layout Design:
- Navigation Design:
- The Login section is not easy to find on the homepage
- We have a very long menu. It should be shortened.
- Visual Design:
- More images may make the website a bit more friendly
- The site could use more color.
Projects
Ideas
- User centered Design
- User testing
- Usability
- Tied to branding of print material
- We should implement a search. Probably google site search.
- Language selection could be made better
- The navigation menu is not the correct place to put language selection in.
- A alternative way could be to have a "change language" link in the top banner somewhere, which would take the user to a page like this.
Links
- 10 tips for a usable website
- Book: Web Design for Return on Investment
- Flag as a symbol of language - stupidity or insult?
Previous discussion
- Several emails following from this marketing thread and this board thread
- Target audiences and messaging are discussed in the Marketing Communication Strategy 2008 (section 6 in particular)
- WebCom OSGeo Site Focus presents various target audiences as well under Marketing Targets