Difference between revisions of "Openlayers: visualización de capas WFS"
Jump to navigation
Jump to search
| Line 14: | Line 14: | ||
==Abrir una capa WFS con OpenLayers== | ==Abrir una capa WFS con OpenLayers== | ||
Utilizando el mismo codigo del ejemplo WMS vamos a añadir una capa WFS. | Utilizando el mismo codigo del ejemplo WMS vamos a añadir una capa WFS. | ||
| + | |||
| + | Abrimos un nuevo fichero: | ||
| + | C:\ms4w\apps\mapserv-demo\ol-itasca-wfs.html | ||
| + | |||
| + | el codigo que vamos a utilizar es: | ||
| + | <pre> | ||
| + | <code> | ||
| + | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
| + | <head> | ||
| + | <style type="text/css"> | ||
| + | #map { | ||
| + | width: 512px; | ||
| + | height: 312px; | ||
| + | border: 1px solid black; | ||
| + | } | ||
| + | </style> | ||
| + | <script src="http://www.openlayers.org/api/OpenLayers.js"></script> | ||
| + | <script type="text/javascript"> | ||
| + | |||
| + | var map, layer; | ||
| + | |||
| + | function init(){ | ||
| + | map = new OpenLayers.Map( 'map',{ | ||
| + | maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243), | ||
| + | maxResolution: 'auto', | ||
| + | controls: [ | ||
| + | new OpenLayers.Control.PanZoomBar(), | ||
| + | new OpenLayers. Control. Navigation(), | ||
| + | new OpenLayers.Control.LayerSwitcher({'ascending':false}) | ||
| + | ] | ||
| + | } | ||
| + | ); | ||
| + | |||
| + | layer = new OpenLayers.Layer.WMS( "Itasca WMS", | ||
| + | "http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} ); | ||
| + | |||
| + | layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS", | ||
| + | "http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map", | ||
| + | { typename: 'lakespy2.shp', maxfeatures: 200 } ); | ||
| + | |||
| + | map.addLayers([layer,layer_wfs]); | ||
| + | |||
| + | map.zoomToMaxExtent(); | ||
| + | } | ||
| + | </script> | ||
| + | </head> | ||
| + | <body onload="init()"> | ||
| + | |||
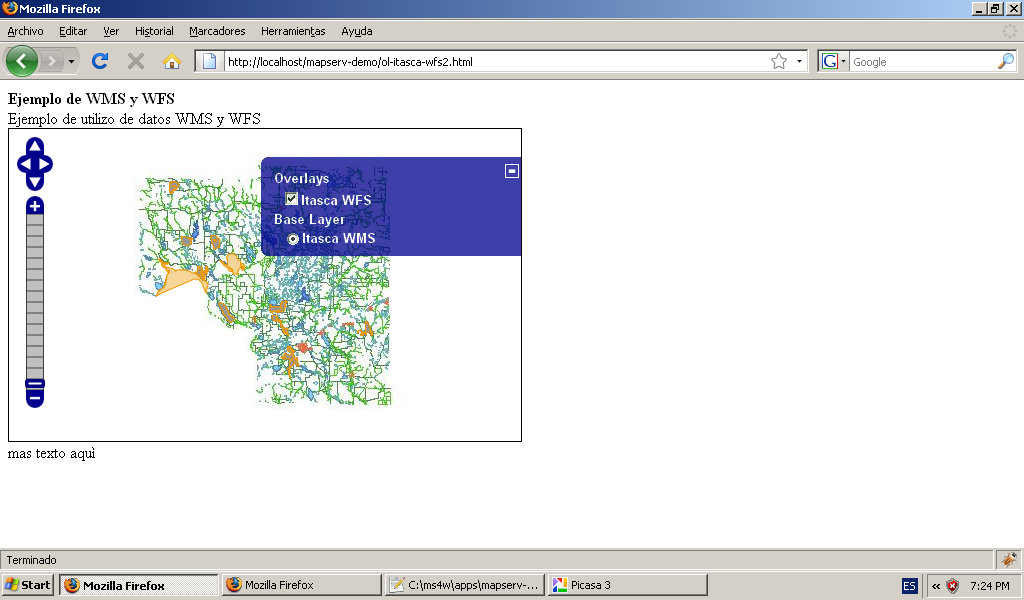
| + | <b>Ejemplo de WMS y WFS</b> | ||
| + | |||
| + | <div> | ||
| + | Ejemplo de utilizo de datos WMS y WFS | ||
| + | </div> | ||
| + | |||
| + | <div id="map"></div> | ||
| + | |||
| + | <div id="docs"> | ||
| + | mas texto aquì | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | </code> | ||
| + | </pre> | ||
| + | |||
[[Image:Openlayers-itasca-wfs-maxfeatures.jpg|thumb|none|400x400px|Capa WFS con maxFeatures = 100]] | [[Image:Openlayers-itasca-wfs-maxfeatures.jpg|thumb|none|400x400px|Capa WFS con maxFeatures = 100]] | ||
[[Image:Openlayers-itasca-wfs+filter.jpg|thumb|none|400x400px|Capa WFS con filtro]] | [[Image:Openlayers-itasca-wfs+filter.jpg|thumb|none|400x400px|Capa WFS con filtro]] | ||
| − | |||
==Definir un filtro personalizados== | ==Definir un filtro personalizados== | ||
Revision as of 09:42, 2 April 2009
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Openlayers: visualización de capas WFS
comenzando con un WMS
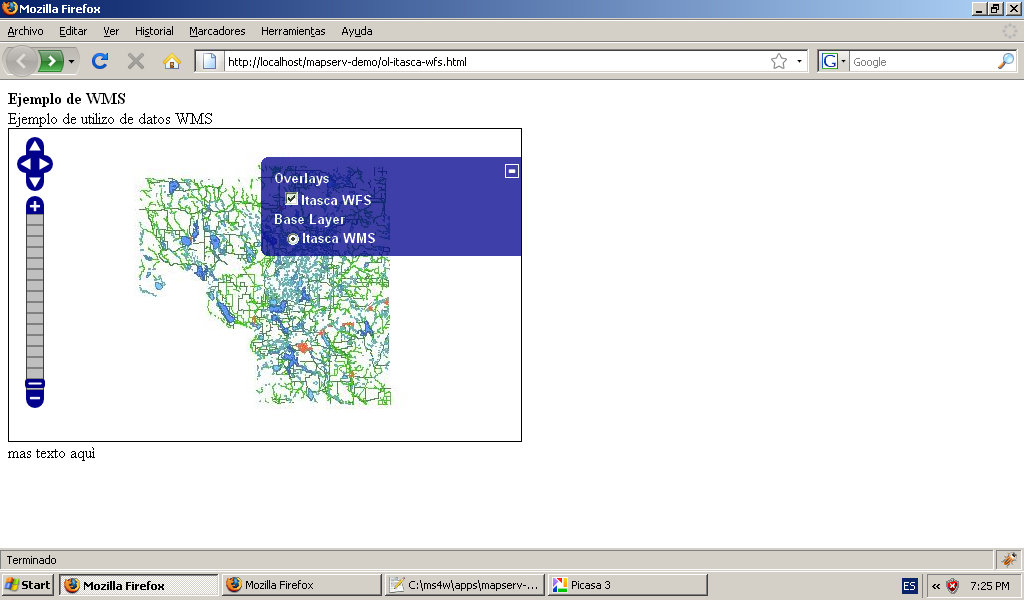
Si hemos seguido las indicaciones de Openlayers: configuración mínima con biblioteca en remoto, tendremos una pagina web que visualiza el servicio WMS del juego de datos Itasca:
Abrir una capa WFS con OpenLayers
Utilizando el mismo codigo del ejemplo WMS vamos a añadir una capa WFS.
Abrimos un nuevo fichero:
C:\ms4w\apps\mapserv-demo\ol-itasca-wfs.html
el codigo que vamos a utilizar es:
<code>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 312px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers. Control. Navigation(),
new OpenLayers.Control.LayerSwitcher({'ascending':false})
]
}
);
layer = new OpenLayers.Layer.WMS( "Itasca WMS",
"http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS",
"http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map",
{ typename: 'lakespy2.shp', maxfeatures: 200 } );
map.addLayers([layer,layer_wfs]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS y WFS</b>
<div>
Ejemplo de utilizo de datos WMS y WFS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
</code>
Definir un filtro personalizados
...
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Referencias
Duración
Por esta clase se evalúa una duración de X oras