Openlayers: configuración con biblioteca en el servidor local
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Openlayers: configuración con biblioteca en el servidor local
descarga del fichero
Desde la pagina oficial de OpenLayers[1] se encuentra el link a la version estable ("stable"), Actualmente la version estable es la 2.7:
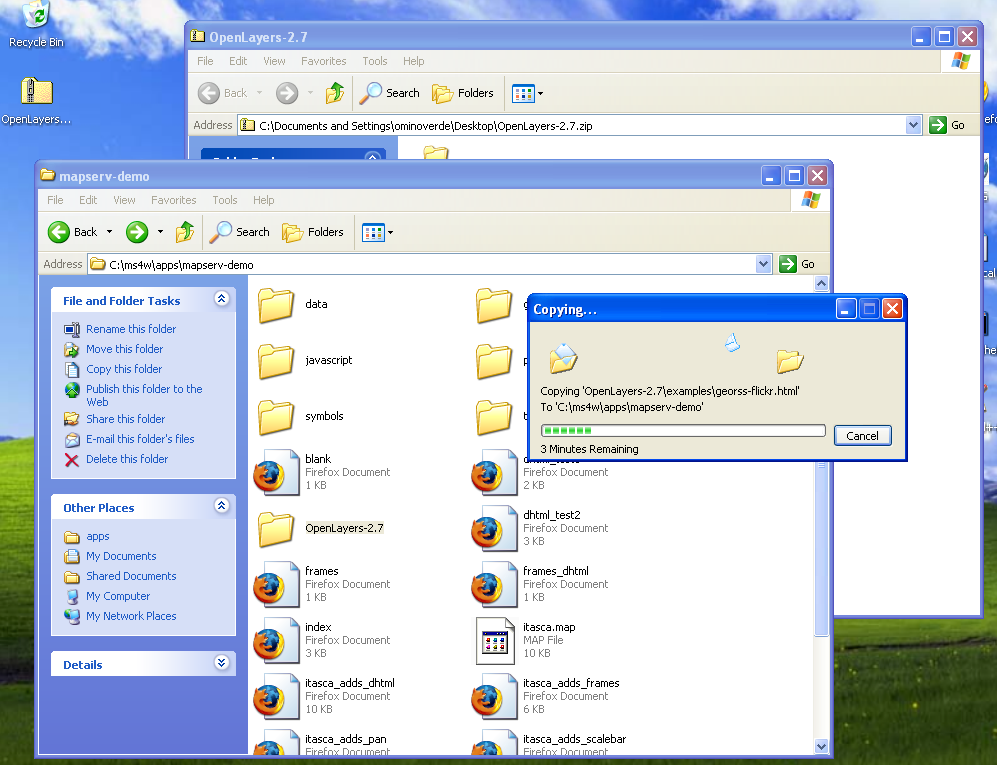
Una vez bajado el fichero lo expando y copio la carpeta de openlayers en la carpeta web de nuestro entorno [2]:
C:\ms4w\apps\mapserv-demo\
Entonces vamos renombrando la carpeta:
C:\ms4w\apps\mapserv-demo\OpenLayers-2.7
en
C:\ms4w\apps\mapserv-demo\openlayers
crear la pagina de prueba
Con un editor vamos creando el fichero:
C:\ms4w\apps\mapserv-demo\ol-local.html
el código que le vamos a poner será el siguiente:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> OpenLayers con biblioteca en local</title>
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="openlayers/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',
units: "m",
projection: "EPSG:26915"}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca.map", {layers: 'drgs'} );
map.addLayers([layer]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
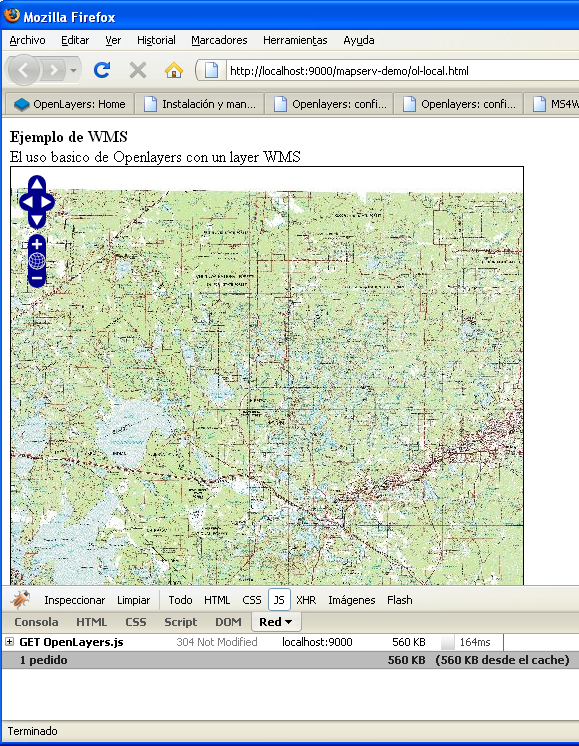
<b>Ejemplo de WMS</b>
<div>
El uso basico de Openlayers con un layer WMS y la libreria en local
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
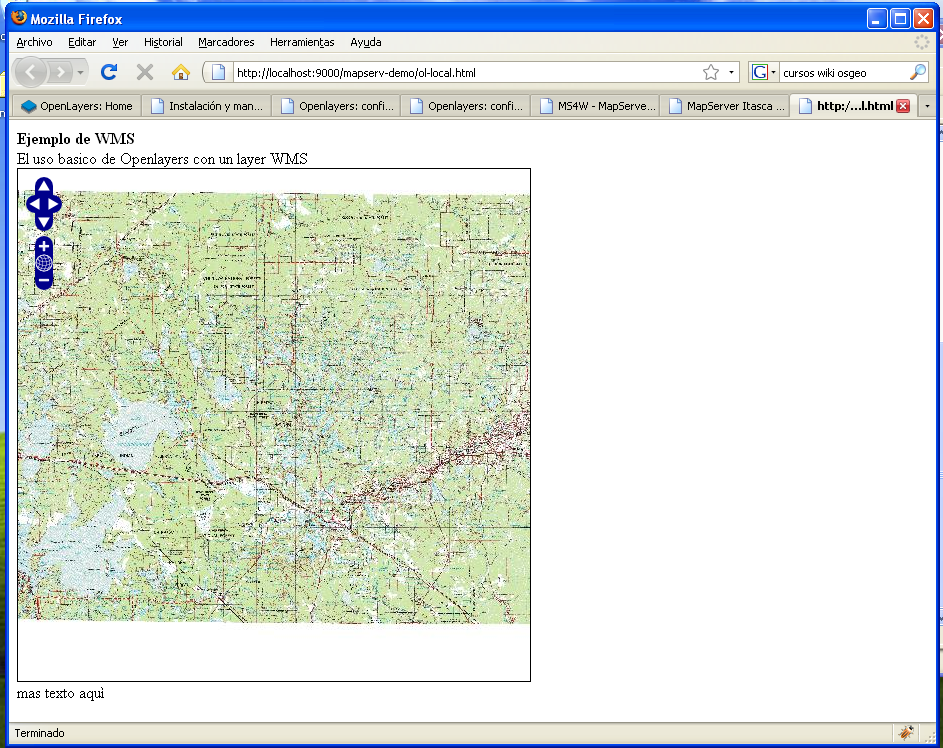
Comprobar la página de prueba
El enlace web local será:
Todo lo que hay que notar en nuestro código
La verdad es que desde el ejemplo con biblioteca en remoto no ha cambiado mucho si no la llamada a la biblioteca.
En vez que:
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
hemos puesto:
<script src="openlayers/OpenLayers.js"></script>
Este cambio puede parecer banal pero nos permite controlar todo el código que ofrecemos en nuestra aplicación web. O sea, todo las imágenes, los textos y el codigo javascript que un usuario baja desde nuestra pagina web esta totalmente bajo nuestro control.
Una de las consecuencias negativas de utilizar la biblioteca en remoto es que por sea caso los programadores de Openlayers actualizan la biblioteca y cambian una de las funciones que estamos utilizando puede que nuestra aplicación no funcione mas o funcione diferente de los que nos esperamos.
Otra consecuencia desagradable es relativa al mal funcionamientos del servidor de OpenLayers.org que en tal caso no ofrecería mas la biblioteca y nuestros mapas no estarían mas visible dando el browser un error en visualización.
Otra importante nota es relativa a la accesibilidad de nuestra pagina web.
Una de las características importantes de una pagina web de suceso es que se pueda bajar rápidamente.
La biblioteca de OpenLayers por completo, así como la hemos descargada, pesa 560kb en su versión mas compacta (trataremos este tema mas adelante). A este valor hay que añadirle el peso de las imágenes del mapa y de de las imágenes de la gráfica del sitio web. Todo esto va a producir una pagina web muy pesada si lo que queremos es mostrar un mapa sencillo que se pueda navegar. A continuación explicaremos como reducir el peso de la biblioteca manteniendo las funciones que nos interesan.
crear el fichero comprimido
En la distribución de OpenLayers existe un carpeta que se llama build. Adentro se encuentran unos ficheros en python que nos permiten crear la biblioteca como mejor nos apetezca.
Antes que nada hay que instalar el Python for Windows que se puede descargar desde el sitio web de Python[3]
describir como se crea el fichero comprimido selecionando la librerias que quieremos para nuestra biblioteca
preparar el mapa
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Duración
Por esta clase se evalúa una duración de X oras
- ↑ Pagina oficial de Openlayers: http://www.openlayers.org/
- ↑ Curso: Instalación y manejo de servicios OWS con UMN Mapserver y Openlayers, Lorenzo Becchi y Jorge Sanz, http://wiki.osgeo.org/wiki/Instalaci%C3%B3n_y_manejo_de_servicios_OWS_con_UMN_Mapserver_y_Openlayers
- ↑ http://www.python.org/