Openlayers: configuración con biblioteca en el servidor local
Revision as of 04:37, 3 March 2009 by Wiki-Ominiverdi (talk | contribs) (→crear la pagina de prueba)
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Openlayers: configuración con biblioteca en el servidor local
descarga del fichero
Desde la pagina oficial de OpenLayers[1] se encuentra el link a la version estable ("stable"), Actualmente la version estable es la 2.7:
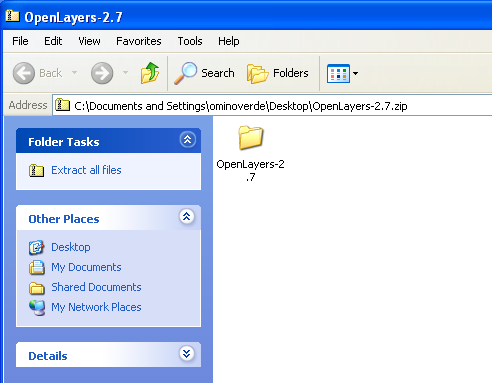
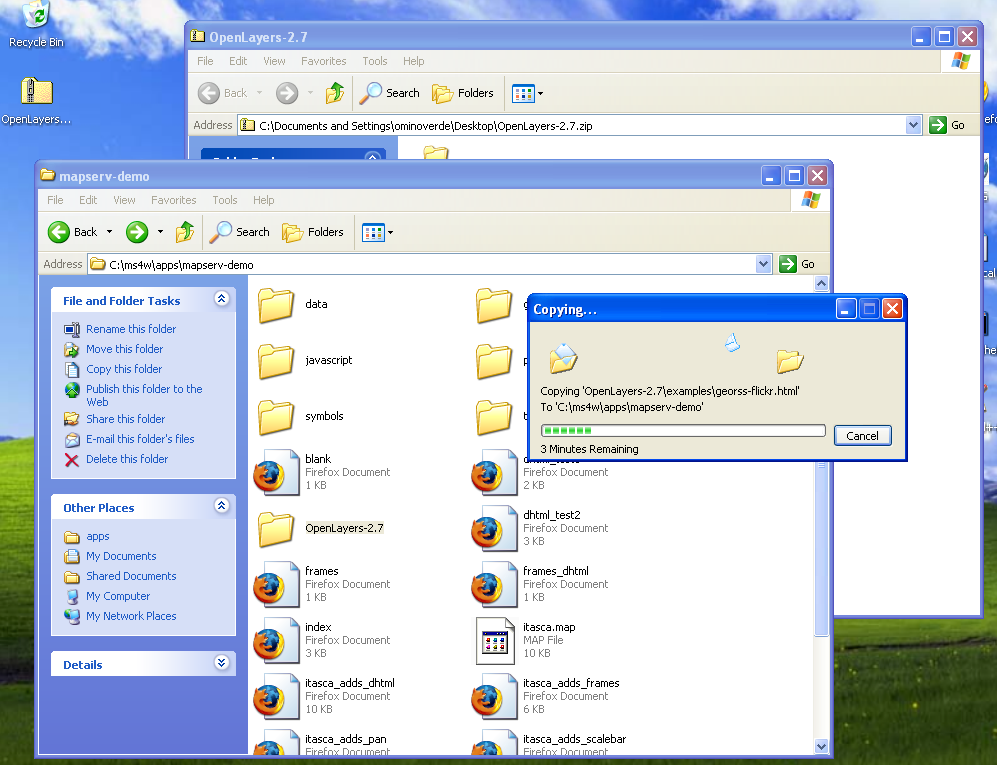
Una vez bajado el fichero lo expando y copio la carpeta de openlayers en la carpeta web de nuestro entorno [2]:
C:\ms4w\apps\mapserv-demo\
Entonces vamos renombrando la carpeta:
C:\ms4w\apps\mapserv-demo\OpenLayers-2.7
en
C:\ms4w\apps\mapserv-demo\openlayers
crear la pagina de prueba
Con un editor vamos creando el fichero:
C:\ms4w\apps\mapserv-demo\ol-local.html
el código que le vamos a poner será el siguiente:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> OpenLayers con biblioteca en local</title> <style type="text/css"> #map { width: 512px; height: 512px; border: 1px solid black; } </style> <script src="openlayers/OpenLayers.js"></script> <script type="text/javascript"> var map, layer; function init(){ map = new OpenLayers.Map( 'map',{ maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243), maxResolution: 'auto', units: "m", projection: "EPSG:26915"} ); layer = new OpenLayers.Layer.WMS( "OpenLayers WMS", "http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca.map", {layers: 'drgs'} ); map.addLayers([layer]); map.zoomToMaxExtent(); } </script> </head> <body onload="init()"> Ejemplo de WMS
El uso basico de Openlayers con un layer WMS y la libreria en local
mas texto aquì
</body> </html>
El enlace web local será:
chequear las páginas de prueba
openlayers/examples/
!!!Poner Imagen !!!
!!!Poner Imagen !!!
crear el fichero comprimido
preparar el mapa
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Duración
Por esta clase se evalúa una duración de X oras
- ↑ Pagina oficial de Openlayers: http://www.openlayers.org/
- ↑ Curso: Instalación y manejo de servicios OWS con UMN Mapserver y Openlayers, Lorenzo Becchi y Jorge Sanz, http://wiki.osgeo.org/wiki/Instalaci%C3%B3n_y_manejo_de_servicios_OWS_con_UMN_Mapserver_y_Openlayers