Openlayers: configuración con biblioteca en el servidor local
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Openlayers: configuración con biblioteca en el servidor local
descarga del fichero
Desde la pagina oficial de OpenLayers[1] se encuentra el link a la version estable ("stable"), Actualmente la version estable es la 2.7:
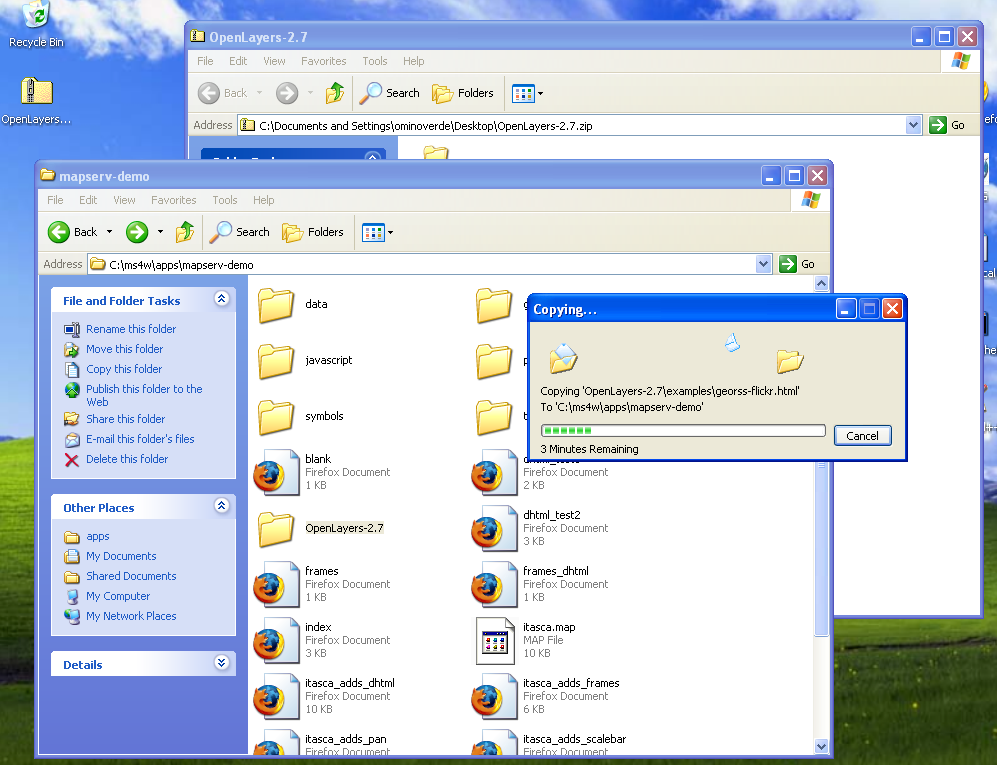
Una vez bajado el fichero lo expando y copio la carpeta de openlayers en la carpeta web de nuestro entorno [2]:
C:\ms4w\apps\mapserv-demo\
Entonces vamos renombrando la carpeta:
C:\ms4w\apps\mapserv-demo\OpenLayers-2.7
en
C:\ms4w\apps\mapserv-demo\openlayers
crear la pagina de prueba
Con un editor vamos creando el fichero:
C:\ms4w\apps\mapserv-demo\ol-local.html
el código que le vamos a poner será el siguiente:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> OpenLayers con biblioteca en local</title>
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="openlayers/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',
units: "m",
projection: "EPSG:26915"}
);
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca.map", {layers: 'drgs'} );
map.addLayers([layer]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS</b>
<div>
El uso basico de Openlayers con un layer WMS y la libreria en local
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
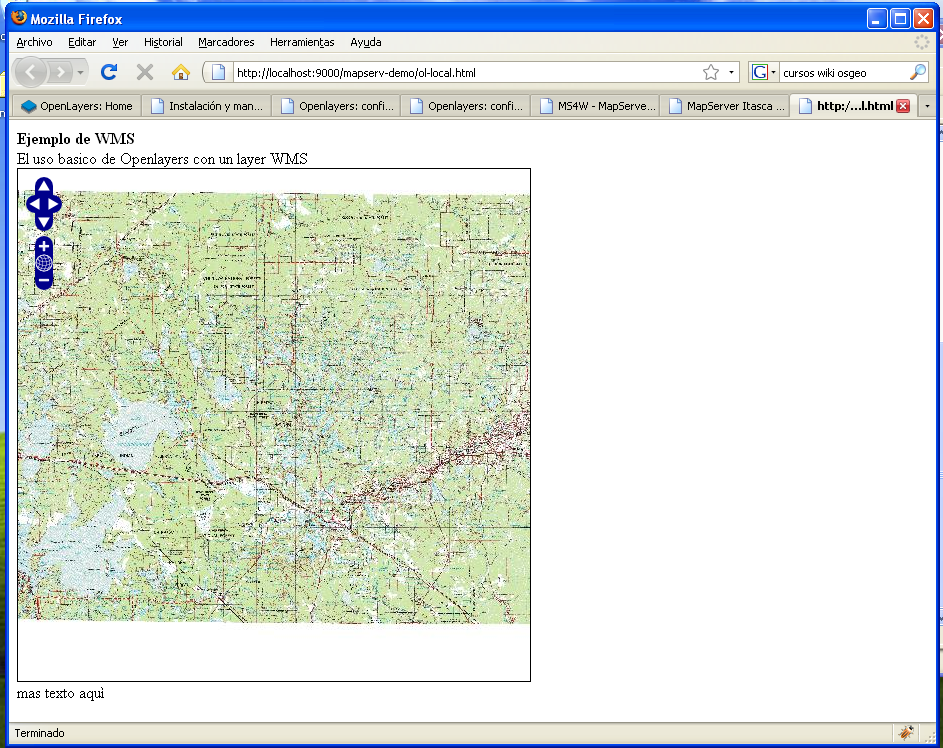
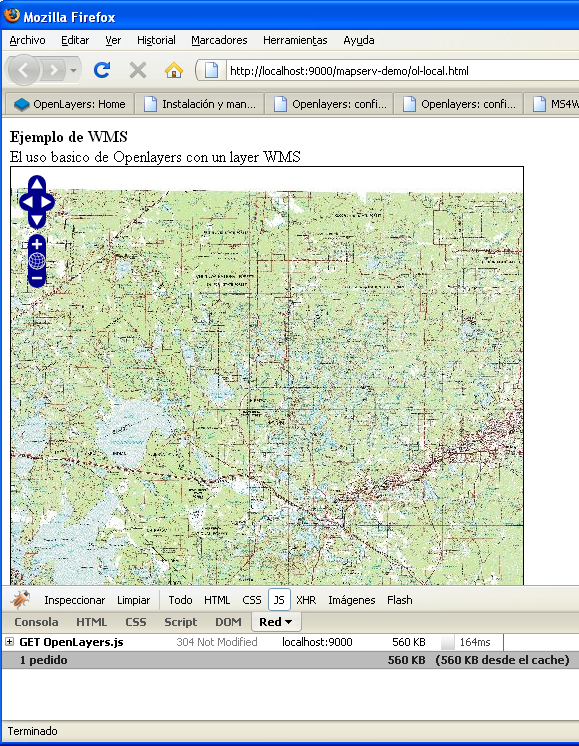
Comprobar la página de prueba
El enlace web local será:
Todo lo que hay que notar en nuestro código
La verdad es que desde el ejemplo con biblioteca en remoto no ha cambiado mucho si no la llamada a la biblioteca.
En vez que:
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
hemos puesto:
<script src="openlayers/OpenLayers.js"></script>
Este cambio puede parecer banal pero nos permite controlar todo el código que ofrecemos en nuestra aplicación web. O sea, todo las imágenes, los textos y el codigo javascript que un usuario baja desde nuestra pagina web esta totalmente bajo nuestro control.
Una de las consecuencias negativas de utilizar la biblioteca en remoto es que por sea caso los programadores de Openlayers actualizan la biblioteca y cambian una de las funciones que estamos utilizando puede que nuestra aplicación no funcione mas o funcione diferente de los que nos esperamos.
Otra consecuencia desagradable es relativa al mal funcionamientos del servidor de OpenLayers.org que en tal caso no ofrecería mas la biblioteca y nuestros mapas no estarían mas visible dando el browser un error en visualización.
Otra importante nota es relativa a la accesibilidad de nuestra pagina web.
Una de las características importantes de una pagina web de suceso es que se pueda bajar rápidamente.
La biblioteca de OpenLayers por completo, así como la hemos descargada, pesa 560kb en su versión mas compacta (trataremos este tema mas adelante). A este valor hay que añadirle el peso de las imágenes del mapa y de de las imágenes de la gráfica del sitio web. Todo esto va a producir una pagina web muy pesada si lo que queremos es mostrar un mapa sencillo que se pueda navegar. A continuación explicaremos como reducir el peso de la biblioteca manteniendo las funciones que nos interesan.
crear el fichero comprimido
En la distribución de OpenLayers existe un carpeta que se llama build. Adentro se encuentran unos ficheros en python que nos permiten crear la biblioteca como mejor nos apetezca.
Antes que nada hay que instalar el Python for Windows que se puede descargar desde el sitio web de Python[3]
Un vez entrados el la carpeta build vamos a encontrar unos ficheros que nos van a ser muy útiles para crear la biblioteca como nos gusta mas. En esta encontramos:
- el fichero build.py que lee los ficheros de configuración, limpia el código de todos los comentarios y los espacios blancos inútiles y pone todo en un solo fichero (OpenLayers.js).
- los ficheros .cfg de configuración donde están escritos cuales librerías hay que poner en la biblioteca.
Editamos lite.cfg y le cambiamos el nombre en custom.cfg y guardamos el fichero. Ahora vamos a abrir el IDLE (la GUI de Python, Start->Todos los programas->Python->IDLE) y, con el, abrimos el fichero build.py. En la linea 20, cambiamos:
configFilename = "full.cfg"
con
configFilename = "custom.cfg"
desde el menú Run escogemos el comando Run Module. Este comando ejecuta el script y al final vamos a encontrar en la misma carpeta build un fichero OpenLayers.js que respecta el contenido de nuestro fichero de configuración custom.cfg. Este fichero pesa ahora 111 kb, una buena mejoría para las prestaciones de nuestra pagina web. Para probarlo solo tengo que copiar este OpenLayers.js en la carpeta:
C:\ms4w\apps\mapserv-demo\openlayers
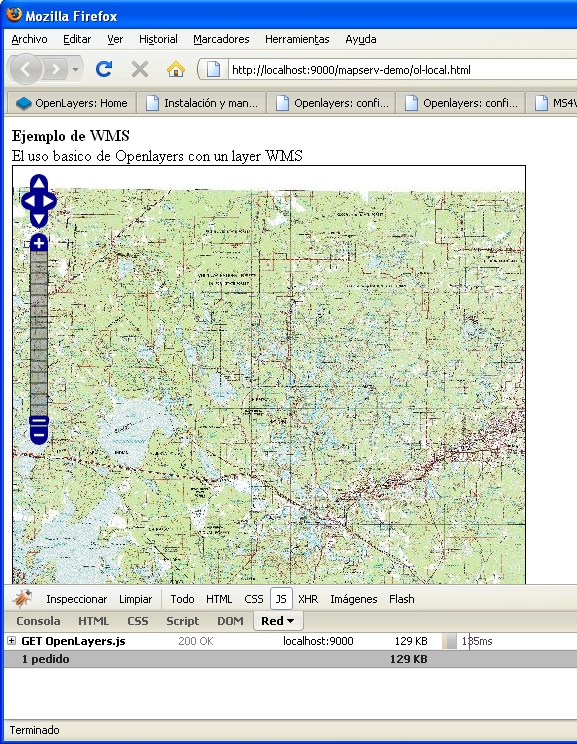
Ahora podemos comprobar su funcionamiento recargando nuestra pagina web:
añadir librerias a nuestra biblioteca
Nuestra pagina web ol-local.html ofrece un mapa muy sencillo, falta, por ejemplo, de las herramienta de navegación. Que pasa si añadimos el Control PanZoomBar a nuestro mapa?
Lo que resulta es un error. Si podéis ver la ventana de debug os dirá:
OpenLayers.Control is undefined
Lo que tenemos que hacer es añadir a nuestra biblioteca las librerias justas para que PanZoomBar este entre los comandos disponibles.
Editamos custom.cfg y lo vamos a poner con este texto:
[first] OpenLayers/SingleFile.js OpenLayers.js OpenLayers/BaseTypes.js OpenLayers/BaseTypes/Class.js OpenLayers/Util.js Rico/Corner.js [last] [include] OpenLayers/Events.js OpenLayers/Map.js OpenLayers/Layer.js OpenLayers/Layer/Grid.js OpenLayers/Layer/HTTPRequest.js OpenLayers/Layer/WMS.js OpenLayers/Layer/WMS/Untiled.js OpenLayers/Tile.js OpenLayers/Tile/Image.js OpenLayers/Console.js OpenLayers/Control.js OpenLayers/Control/PanZoomBar.js [exclude]
Las ultimas tres lineas del include ponen los ficheros que OpenLayers necesita para visualizar el PanZoomBar.
Nos queda lanzar otra vez el comando run module del build.py y esperar que complete su trabajo. Ahora podemos copiar otra vez el fichero OpenLayers.js adentro de la carpeta:
C:\ms4w\apps\mapserv-demo\openlayers
Si vamos a mirar nuestra pagina web debería aparecer la PanZoomBar como la conocemos.
Cualquier librería queremos añadir a nuestra biblioteca tiene que pasar por el custom.cfg, en la sección [include], y luego por la ejecución del build.py.
referencias
- ↑ Pagina oficial de Openlayers: http://www.openlayers.org/
- ↑ Curso: Instalación y manejo de servicios OWS con UMN Mapserver y Openlayers, Lorenzo Becchi y Jorge Sanz, http://wiki.osgeo.org/wiki/Instalaci%C3%B3n_y_manejo_de_servicios_OWS_con_UMN_Mapserver_y_Openlayers
- ↑ http://www.python.org/
preparar el mapa
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Duración
Por esta clase se evalúa una duración de X oras