Openlayers: visualización de capas WFS
Nota:
EN: THIS IS STILL A DRAFT ES: SIGUE SIENDO UN BORRADOR
Openlayers: visualización de capas WFS
comenzando con un WMS
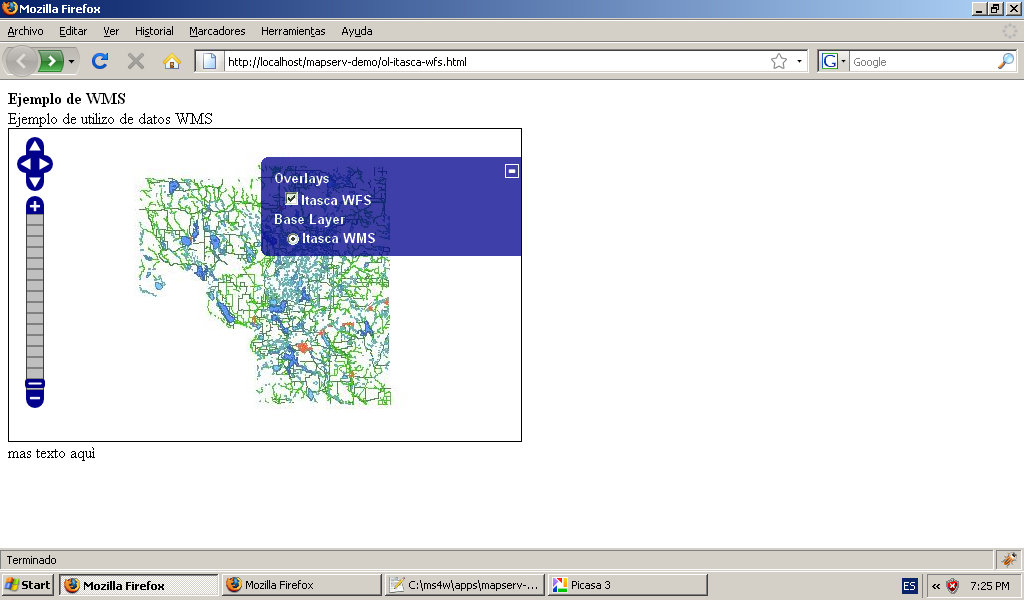
Si hemos seguido las indicaciones de Openlayers: configuración mínima con biblioteca en remoto, tendremos una pagina web que visualiza el servicio WMS del juego de datos Itasca:
Abrir una capa WFS con OpenLayers
Utilizando el mismo codigo del ejemplo WMS vamos a añadir una capa WFS.
Abrimos un nuevo fichero:
C:\ms4w\apps\mapserv-demo\ol-itasca-wfs.html
el codigo que vamos a utilizar es:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 312px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers. Control. Navigation(),
new OpenLayers.Control.LayerSwitcher({'ascending':false})
]
}
);
layer = new OpenLayers.Layer.WMS( "Itasca WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map",
{ typename: 'lakespy2.shp', maxfeatures: 200 } );
map.addLayers([layer,layer_wfs]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS y WFS</b>
<div>
Ejemplo de utilizo de datos WMS y WFS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
el link a nuestra pagina debería ser:
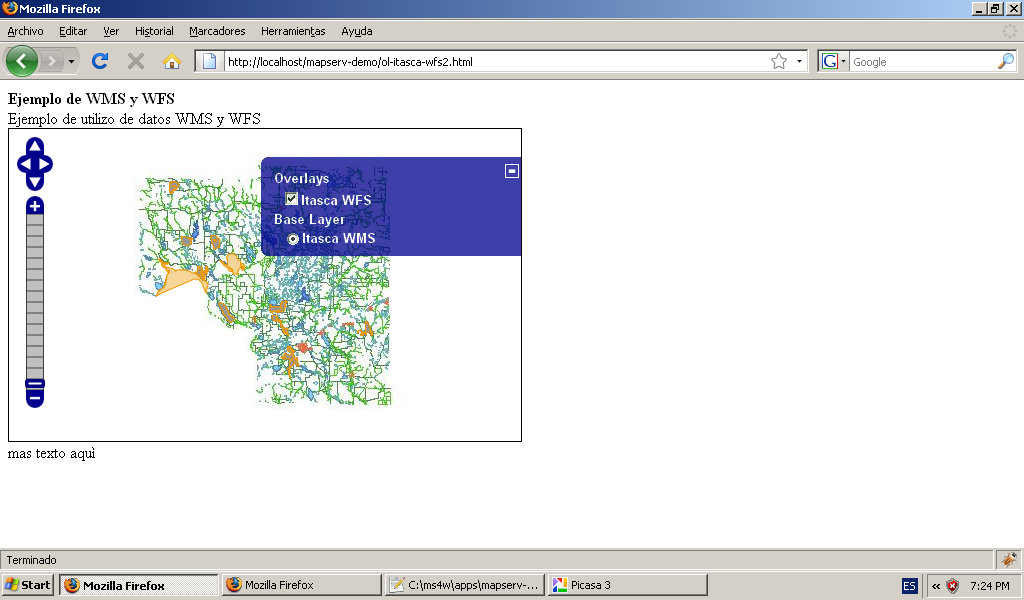
Lo que vemos en la pagina que acabamos de crear son dos capa, una WMS que ya conocemos y la segunda una capa WFS que esta renderizada por el OpenLayers gracias a las bibliotecas de dibujo vectorial que los browser modernos nos ofrecen.
Si nos fijamos en los pedidos que el browser hace podremos comprobar que al UMN Mapserver llega:
Controllando el resultado sale un largo contenido en XML que empieza con:
<wfs:FeatureCollection xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd http://mapserver.gis.umn.edu/mapserver http://localhost/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=lakespy2.shp&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
...
Este código XML describe todas las Features que corresponden a nuestro TypeName limitando el numero fe Features al valor de maxFeatures. En esta manera podemos notar que OpenLayers visualiza en color naranja solo una pequeña parte de las lagunas que esta capa tiene.
Cuidado: pedir todas las Features a Mapserver significaria arriesgar que el servidor se demore mucho en contestar y que el browser se encuentre con demasiadas Features por renderizar con el riesgo que se bloquee.
Definir un filtro personalizados
Para evitar el problema que tenemos con maxFeatures vamos a intentar visualizar solo en un numero limitado de Features y solo las que queremos visualizar.
Así que vamos a definir un filtro WFS que nos permita seleccionar las lagunas que tienen un AREA mayor del valor 10000000.
La imagen que sigue enseña el resultado del filtro WFS aplicado a nuestra capa. Es facil notar que solo las lagunas grandes han sido dibujada con el color naranja.
El codigo de la pagina que contiene el filtro es el siguiente:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#map {
width: 512px;
height: 312px;
border: 1px solid black;
}
</style>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script>
<script type="text/javascript">
var map, layer;
function init(){
map = new OpenLayers.Map( 'map',{
maxExtent: new OpenLayers.Bounds(378107,5193120,510896,5320243),
maxResolution: 'auto',
controls: [
new OpenLayers.Control.PanZoomBar(),
new OpenLayers. Control. Navigation(),
new OpenLayers.Control.LayerSwitcher({'ascending':false})
]
}
);
layer = new OpenLayers.Layer.WMS( "Itasca WMS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test.map", {layers: 'ctyrdln3.shp,dlgstln2.shp,lakespy2.shp,mcdrdln3.shp'} );
layer_wfs = new OpenLayers.Layer.WFS( "Itasca WFS",
"http://localhost:9000/cgi-bin/mapserv.exe?map=/ms4w/apps/mapserv-demo/itasca-test-wfs.map",
{
typename: 'lakespy2.shp',
maxfeatures: 200,
filter:"<Filter><PropertyIsGreaterThan><PropertyName>AREA</PropertyName><Literal>10000000</Literal></PropertyIsGreaterThan></Filter>"
} );
map.addLayers([layer,layer_wfs]);
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<b>Ejemplo de WMS y WFS</b>
<div>
Ejemplo de utilizo de datos WMS y WFS
</div>
<div id="map"></div>
<div id="docs">
mas texto aquì
</div>
</body>
</html>
Hay que notar que hemos tenido que utilizar un truco para evitar un error de la version estable de OpenLayers y descargamos la biblioteca relativa ai Layers WFS directamente del repositorio de desarrollo. Esto pasa actualmente con las versione 2.7 y anteriores de OpenLayers.
<script src="http://svn.openlayers.org/trunk/openlayers/lib/OpenLayers/Layer/WFS.js"></script>
Autores
Licencia
- la licencia por este articulo es: Creative Commons Attribution 3.0 License (http://creativecommons.org/licenses/by/3.0/deed.es).
- esta licencia permite:
- copiar, distribuir y comunicar públicamente la obra
- hacer obras derivadas
- bajo estas condiciones:
- Reconocimiento. Debe reconocer los créditos de la obra de la manera especificada por el autor o el licenciador (pero no de una manera que sugiera que tiene su apoyo o apoyan el uso que hace de su obra).
- Al reutilizar o distribuir la obra, tiene que dejar bien claro los términos de la licencia de esta obra.
- Alguna de estas condiciones puede no aplicarse si se obtiene el permiso del titular de los derechos de autor
- Nada en esta licencia menoscaba o restringe los derechos morales del autor.
Referencias
Duración
Por esta clase se evalúa una duración de X oras